はじめに
ここのところ晩ご飯の時の話題はもっぱらWeb開発インフラ。
まとまった時間が取れずノウハウがアップデートできずにいたのでした。
昨晩Vue.jsとMySQLの間にはLaravelかCodeIgniterが必要でござる、という話をしたら
CIまたはLaravelはVue.js向けにAPI出力のみで、あとは静的ページで対応する。
これだとWebとアプリに潰しが効く、と夫が。(晩飯時に技術の話をする夫婦w)
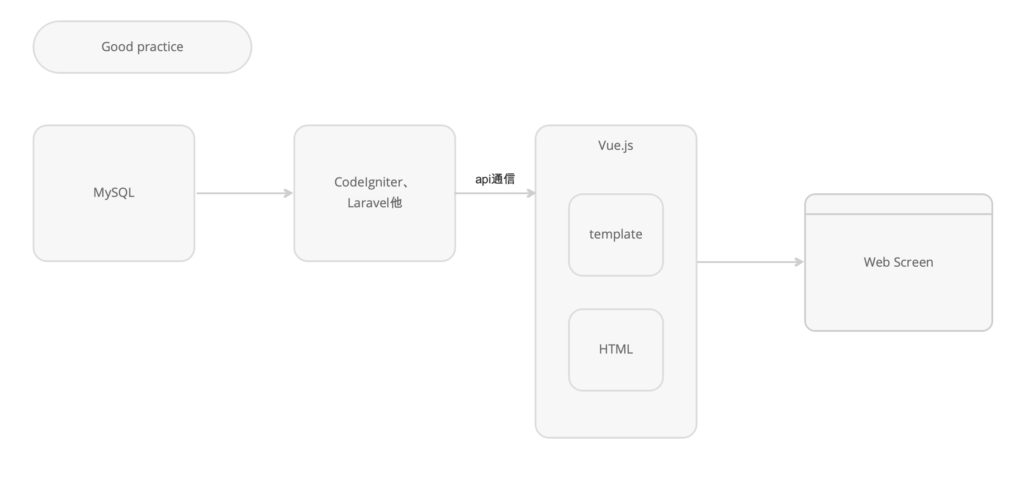
こういうことでしょうか。

CIまたはLaravelはVue.js向けにAPI出力のみ。なんならjson一択で。
UIはvueファイルに記述したHTMLによるほぼ固定ページをtemplateで穴埋め。
静的部分はそのまま出てくる。
私の実装するところはせいぜいCIまたはLaravelとtemplate部分で済む。
デザイナーはhtml書いたvueファイルを触ってくれればOK。
なるほど、デザイナーにもビジターにも優しい作りです。
こちらに詳しく解説されていました。
https://digitalidentity.co.jp/blog/creative/about-single-page-application.html
アップデートできてなかったインフラ
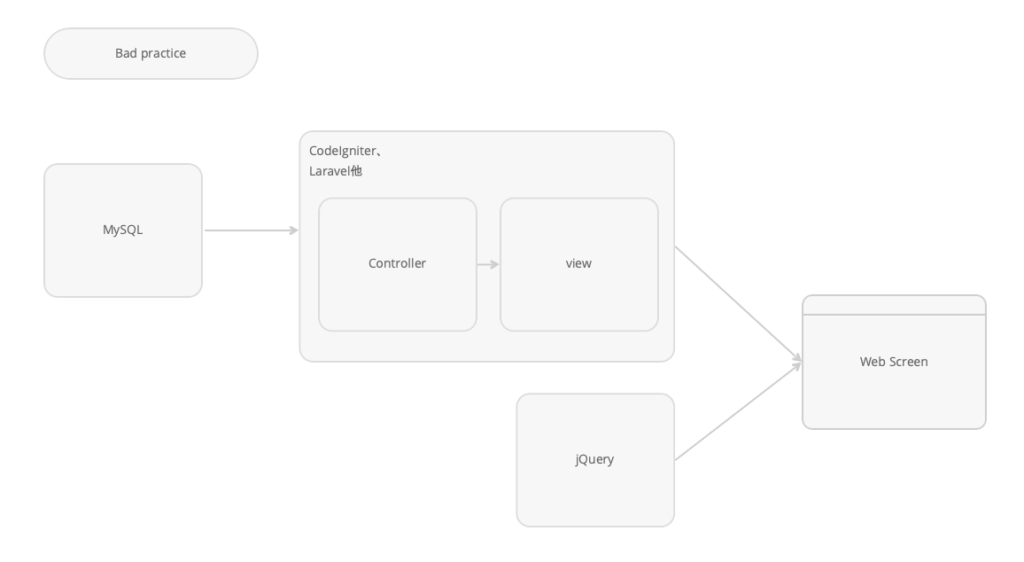
一方、私がアップデートできてなかったインフラは以下。

CIまたはLaravelでHTMLを出力。しかもjQuery。これだと静的部分もPHPの負荷に引きずられる。
当然動的部分を実装するのにデザイナーの渡してきたviewファイルに手を入れないとなりません。
いちばん参ったのは実装途中に気性の荒めのデザイナーが手を入れたファイルが衝突した時。
Gitとかあるの知ってて使ってないんだから、slackなり何なりで先に断ってくれって言ったのに、そっちで気を回せの一点張りで。
そっちもslackで挙げた報告をまったく読んでなくてこちらの伝達不足のせいにするんだから、ファイルの最終更新日時くらい見ててくれてもよかったでしょ、何時間もハマったところが上書きされて泣く泣く復旧したなんて何回あったことか。
挙句の果てにVue.jsとか勉強したいと言ったのにどうせ廃れるんだからやらなくていいって…それ廃れたんじゃなくて後継フレームワークに継承されるだけだから…
…酷いよなぁwそりゃ白髪も増えるよなあw
結び
さて私がgitに晒そうと思った完成品の構成をアップデートする。
そこに至るには「ajaxでやってたバリデートって誰がやるの?」問題が残っているので、リゾルブだ。