イチからやってみましょう
さて今回はイチからnode.jsのプロジェクトを作ってみたいと思います。
リポジトリを作る
リポジトリのフォルダをローカルに作り、それをVSCodeで開き以下の手順を踏みます。
git init #←gitに空リポジトリを作る、これを行うとブラウザの該当リポジトリに以降の手順を指示される。 heroku apps:create #←herokuを作り関連づける npm init #package.jsonをよしなに作ってくれる git push heroku main #今回はmainをherokuにアップロードする
npm initでイエスマンして作ったpackage.jsonをherokuにあげると
2020-12-04T10:25:26.431015+00:00 heroku[web.1]: Starting process with command `npm start` 2020-12-04T10:25:29.274544+00:00 app[web.1]: npm ERR! missing script: start
などと叱られる…少なくともscriptsのstartを以下に修正。
"scripts": {
"start": "node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
index.jsを以下の通り記述。
console.log('Hello, world!');こうすると、ブラウザではルーティングが繋がっていないので叱られるけれど、
heroku logs --tail
で参照できるログの中にHello, World!が記述されます。
Express配置
Expressは少なくとも使いたいので配備。
フォルダ内で
npx express-generator
を実行すると、
create : public/
create : public/javascripts/
create : public/images/
create : public/stylesheets/
create : public/stylesheets/style.css
create : routes/
create : routes/index.js
create : routes/users.js
create : views/
create : views/error.jade
create : views/index.jade
create : views/layout.jade
create : app.js
create : package.json
create : bin/
create : bin/www
install dependencies:
$ npm install
run the app:
$ DEBUG=nodescraper:* npm start
とよしなにフォルダが作られます。
https://blooming-hollows-50263.herokuapp.com/
これを開くと、expressのjadeファイルが表示されます。
本懐のスクレイピングへ
さて本懐へ近づきましょう。
任意のサイトの内容を読み込んでみます。
ここを参考に、routes/index.js を修正します。
https://iwb.jp/nodejs-https-jsdom-get-html-text/
var express = require('express');
const https = require('https');
const url = 'https://maya-pg.net';
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
https.get(url, res => {
let html = '';
res.on('data', line => html += line);
res.on('end', () => {
console.log(html);
});
});
res.render('index', { title: 'Express' });
});
module.exports = router;こうすると、ログに私のサイトのdom要素が記述されます。
npm i jsdom
でjsdomをインストールして、routes/index.js を以下のように修正。
var express = require('express');
const https = require('https');
const jsdom = require('jsdom');
const { JSDOM } = jsdom;
const url = 'https://maya-pg.net';
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
https.get(url, res => {
let html = '';
res.on('data', line => html += line);
res.on('end', () => {
//console.log(html);
const dom = new JSDOM(html);
console.log(dom.window.document.querySelector('.entry-title').textContent);
});
});
res.render('index', { title: 'Express' });
});
module.exports = router;
…あれ?最初のしか引っかかってこない?(´・ω・`)
これ散々jQueryで引っかかったやつだ。
dom.window.document.querySelector('.entry-title').textContent
↓
dom.window.document.getElementsByTagName('article')getElementsByTagName を使うんでした。
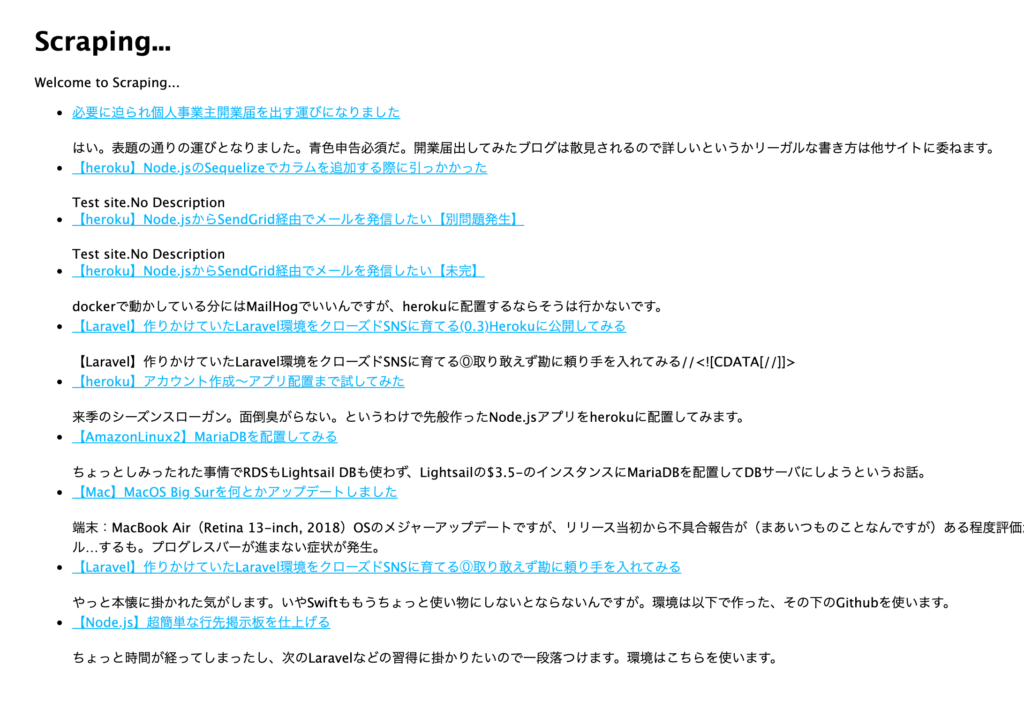
一応動くようにはなりました
結局ガジャガジャやってた結果、こんな感じで動くようにはなりました。
何をやっているかって、このサイトのソースを解析し記事のタイトル、抜粋の最初の1行目、及びリンクを取得します。

https://blooming-hollows-50263.herokuapp.com/
https://github.com/mayarin/nodescraper
