はじめに
以前かじったfirebaseで、authでのパスワード再設定周りですごく難儀したのでした。
復習してみます
参考リンク
(Expo.ioで試してますけどfirebase hostingに配置するhtmlか何かで読み替えます)
https://qiita.com/mildsummer/items/e6c9588865b5a661aebc
試してみます

プロジェクトを追加します。

適当な名前をつけます。

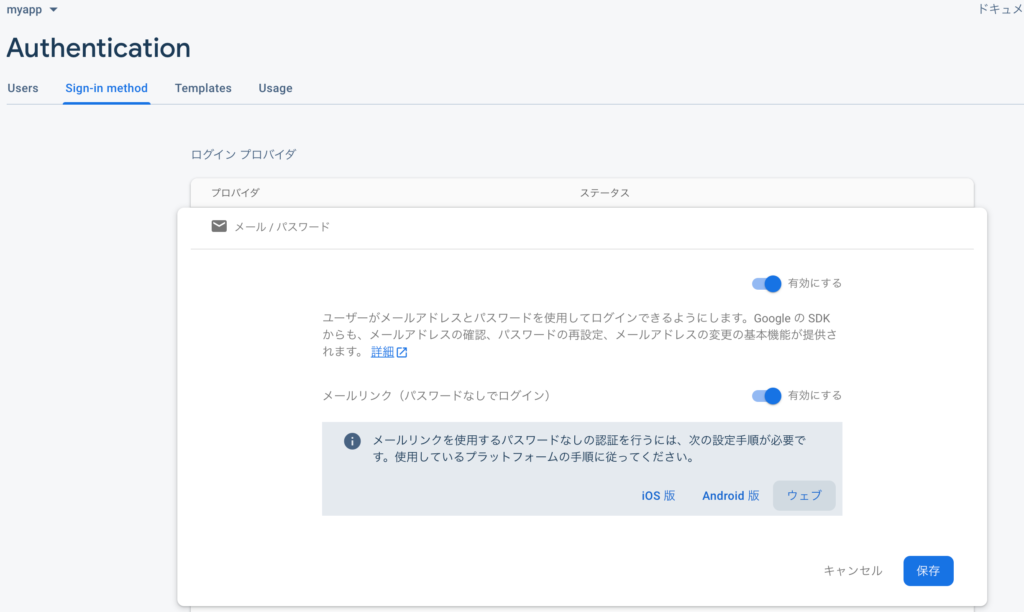
firebase authにてログイン方法を指定します。このメールリンクでセッション繋ぐ方法でドツボにハマったんです。
一旦深く考えずログイン画面を作ります。

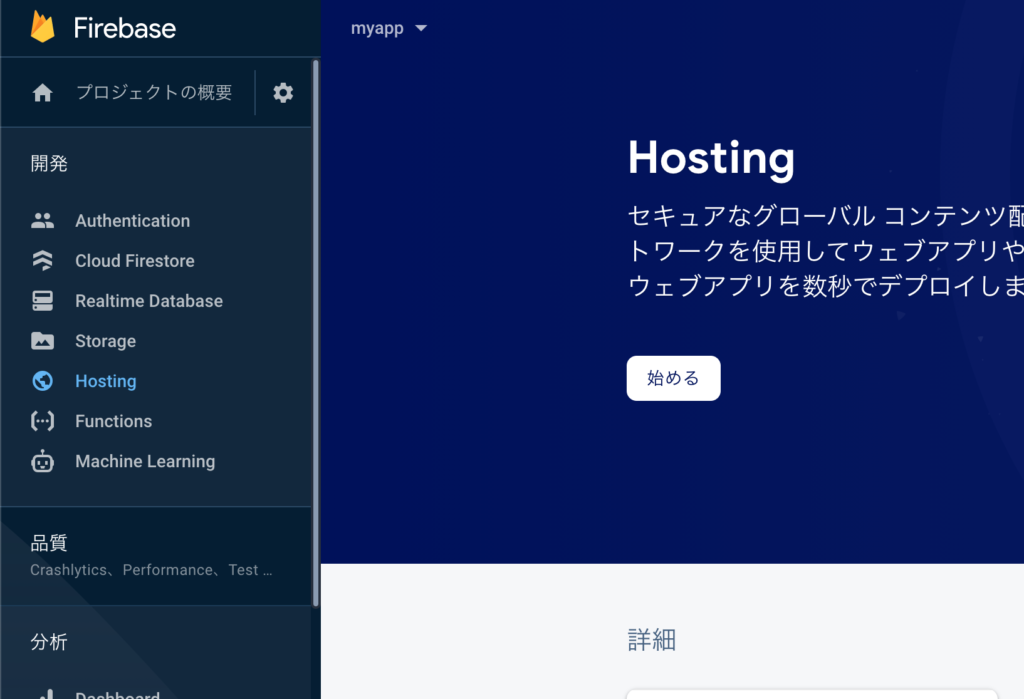
hostingへGO。

危うくスルーするところでしたが、ウェブアプリを追加します。
% npm install -g firebase-tools zsh: command not found: npm
firebase toolsのインストールを試みたら叱られました(´・ω・`)
https://qiita.com/normalsalt/items/5b71fbd03721800de4a0
bashに切り替えて続行。言われるがままにhostingのhtmlを作成。
% firebase init
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
/所定フォルダ
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. Hosting: Configure and deploy Firebase Hosting sit
es
=== Project Setup
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? Please select an option: Use an existing project
? Select a default Firebase project for this directory: myapp-7bf76 (myapp)
i Using project myapp-7bf76 (myapp)
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? public
? Configure as a single-page app (rewrite all urls to /index.html)? No←今回は割愛
✔ Wrote public/404.html
✔ Wrote public/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
i Writing gitignore file to .gitignore...
✔ Firebase initialization complete!なんならば、single page applicationをFirebase単体で構築することも可能。
そうだよなぁいまどき。
あとは公式の資料が丁寧なので、その辺に従います。
https://firebase.google.com/docs/auth/web/manage-users
この時間までの
・アカウント登録
・ログイン
・ログイン前のパスワード再登録メール発信
・ログアウト
ここまでの動作のみ行えるgithubがこちら。
https://github.com/mayarin/firebase-sample
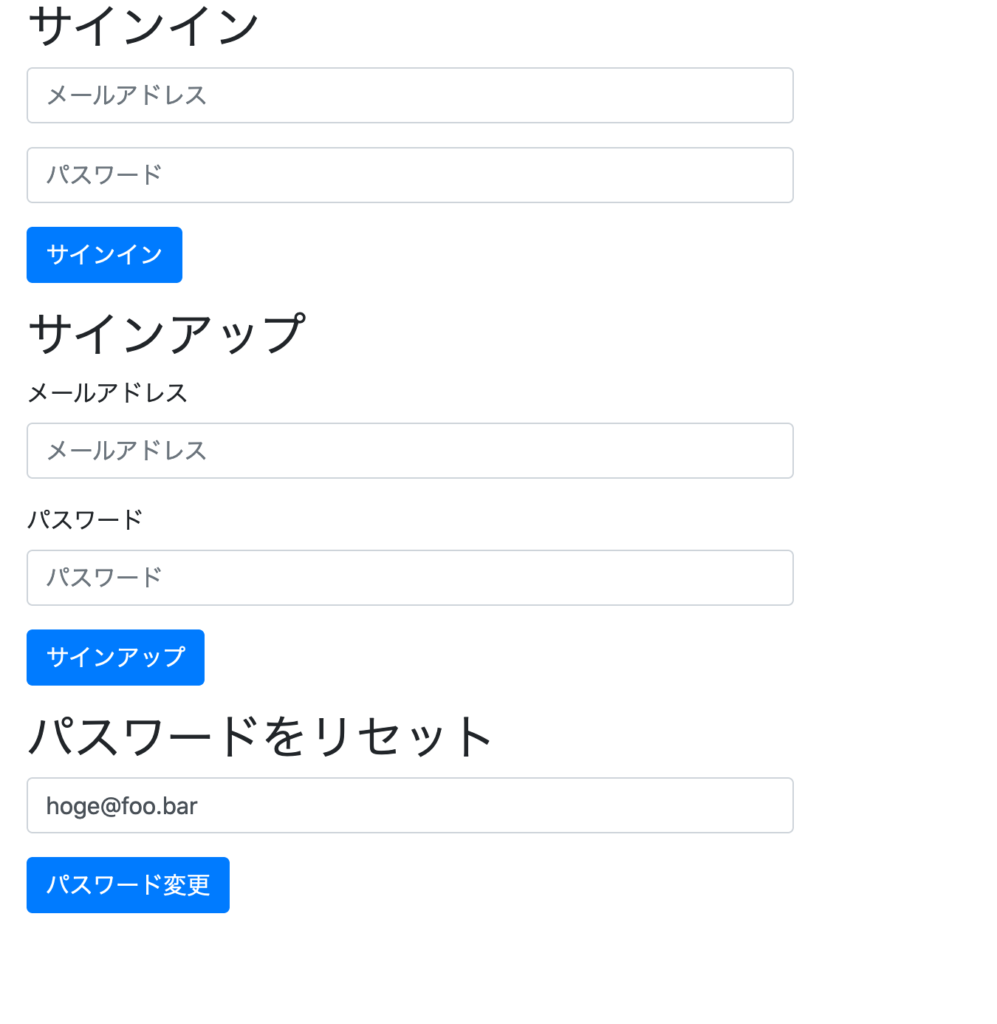
いまのところUIはこんな感じ。追ってパタパタなどを実装。

問題はこの後。ログイン済のアカウントが自身の個人情報をアップデートする場合にアカウントの再認証が求められるのだそうです。
前回はこの概念でハマった。
To Be Continued…!
