はじめに
やっと掛かれるよゆうきゃん会長(@ucan_lab)さん。
https://qiita.com/ucan-lab/items/7a81b62b8b666e8de783
試してみましょう
使うDockerは以下のリンクを参考に作り直し、推奨してる環境に作り直してみます(作ると言うかクローンしたのみw)。
https://qiita.com/ucan-lab/items/5fc1281cd8076c8ac9f4
https://github.com/mayarin/docker-laravel
Login/Register
最初のリンクに従い、Laravelの初期画面にLogin/Registerを確認。


何度かリロードしないとCSSが来なかった。焦った。

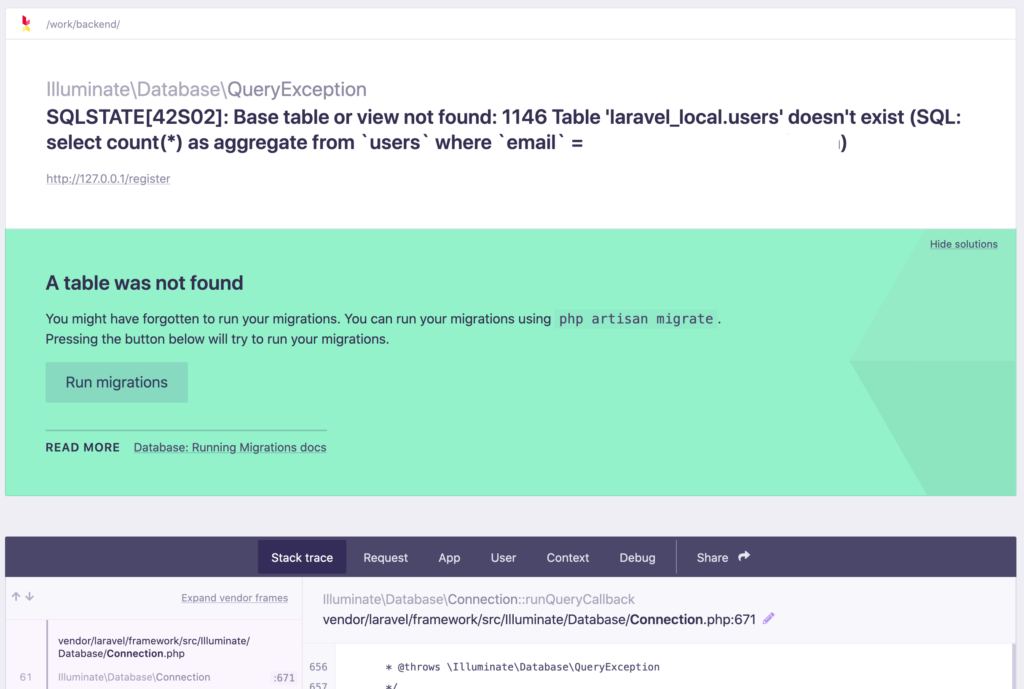
叱られた。
独自ドメインにやってきて3回目くらいだけど、ちゃんとマイグレーションとか読むの。

ほら通った。
MailHog
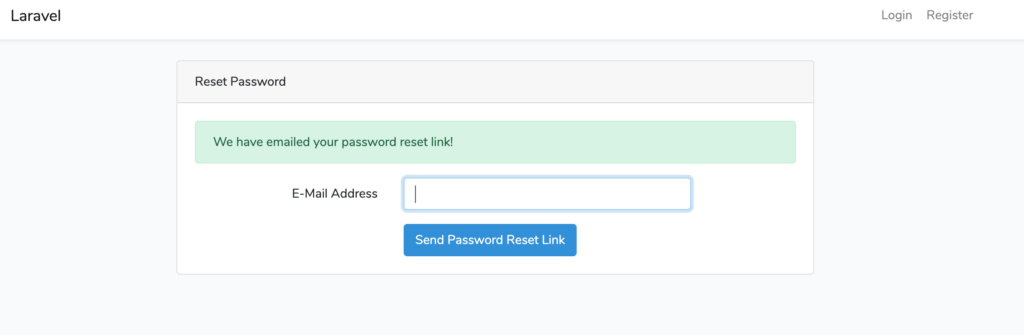
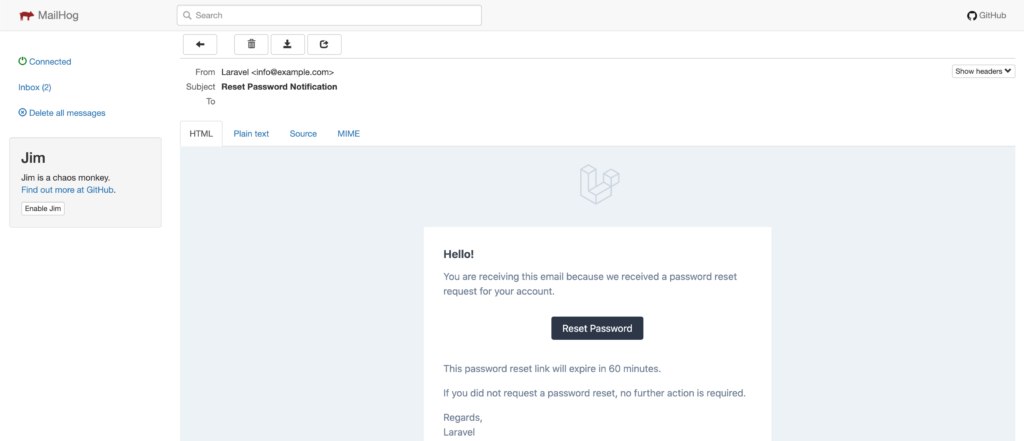
ついでなのでMailHogも試してみる。
https://qiita.com/ucan-lab/items/49e7f4986564f68e95c4


それっぽいメールが飛んだのを確認。
結び
さて…ありものに乗っかって習得してきた感があるけれど、以前CIで作っていたものをこの際Laravelに移植してGitHubに晒そうか、CIのままVue.jsで仕上げようか迷ってます。