Contents
適用してみました
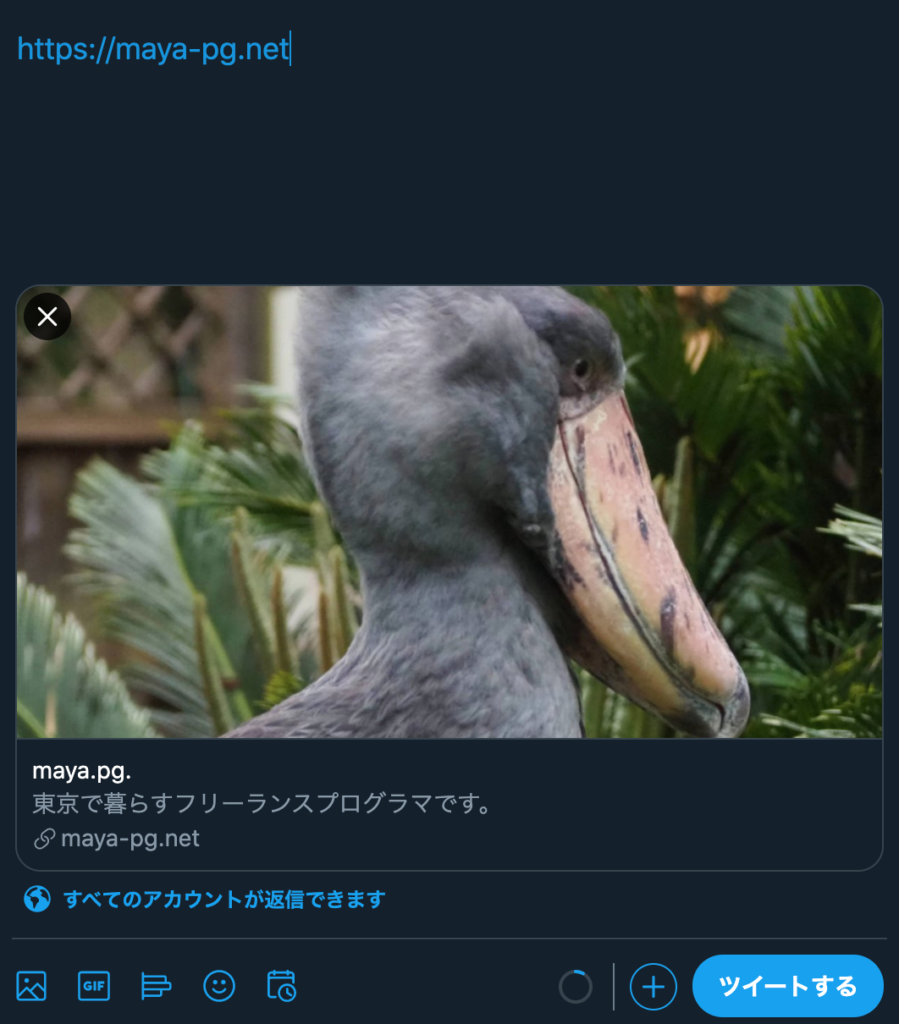
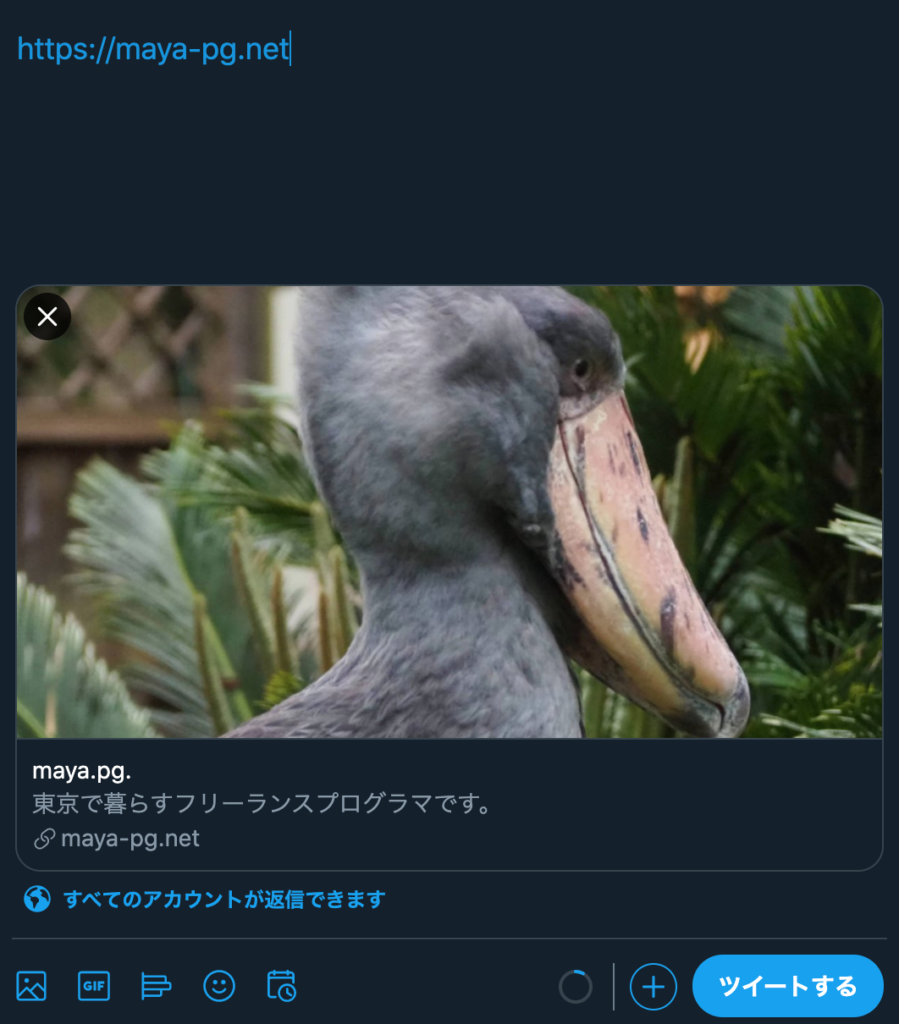
OGP適用状態が上記画像。
Twitterカードはこちらになります。

参考サイト
https://saruwakakun.com/html-css/wordpress/ogp
こちらのサイトを参考にfunctions.phpに記述を行いました。
東京で暮らすフリーランスプログラマ(たまにハンクラ作家)です。

Contents
OGP適用状態が上記画像。
Twitterカードはこちらになります。

https://saruwakakun.com/html-css/wordpress/ogp
こちらのサイトを参考にfunctions.phpに記述を行いました。