はじめに
言語を増やしたいお年頃。
これもwebフレームワーク、動作の感触を確認するがてらHello Worldを試してみます。
試してみました
https://itsakura.com/angular-hello
おっと、node.jsを使うらしいのでパスを確認します。
https://techacademy.jp/magazine/16113
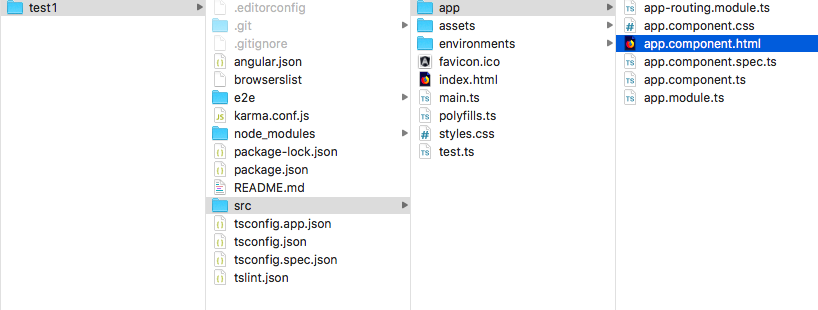
フォルダ構成はこんな感じ。

取り敢えず今日の時点での感触はここまで。
なお最終的にはiOSアプリが書ければいいので、予定稿これを試す。
https://mankutsu.com/nativescript-tutorial-840
あと有名どころでFlutterを触っておけばOKでしょうか。
