Contents
はじめに
オープンソースは積極的に使います。
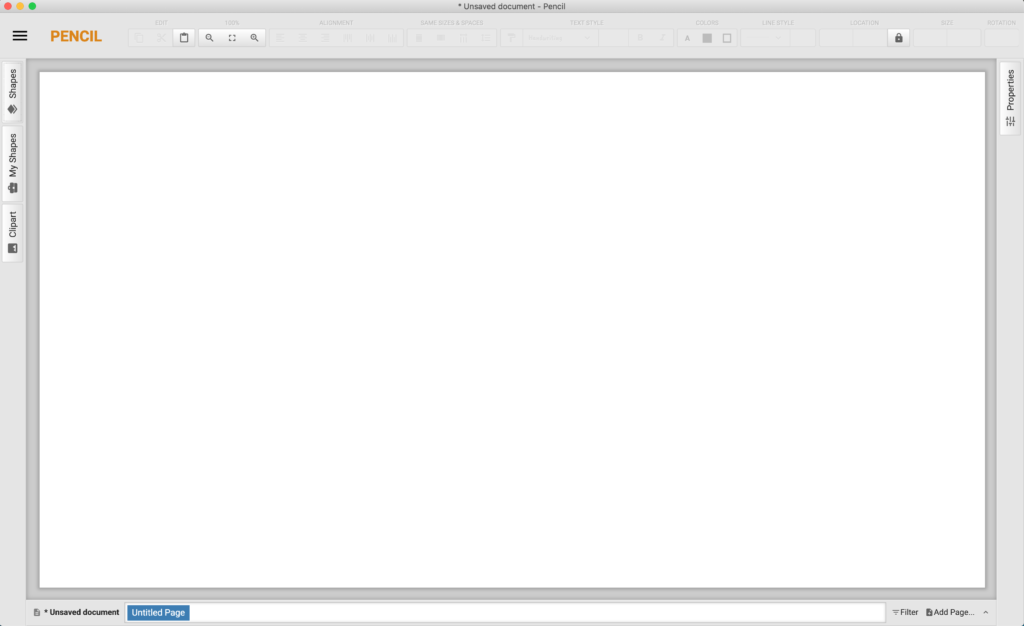
起動してみました
.dmgファイルでダウンロードしてインストール、起動してみました。

起動直後にアラートが出ますが(前回起動していたファイルでも展開しようとしてる模様)気にしなくていいです。
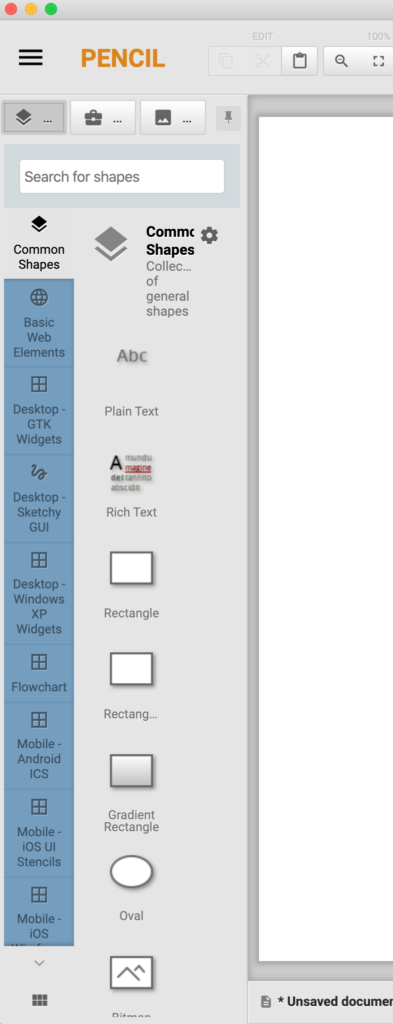
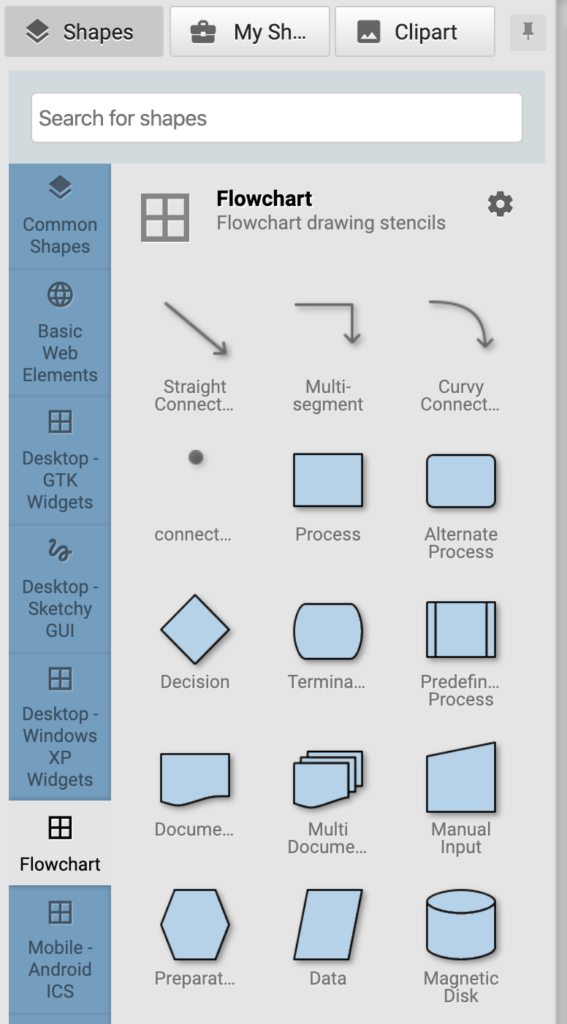
左側のShape、My Shape、ClipArtが気になるので開いてみます。
素材的なものがここに入っていました。
素材はキャンバスにドラッグ&ドロップ可能です。

なお幅を広げることができます。


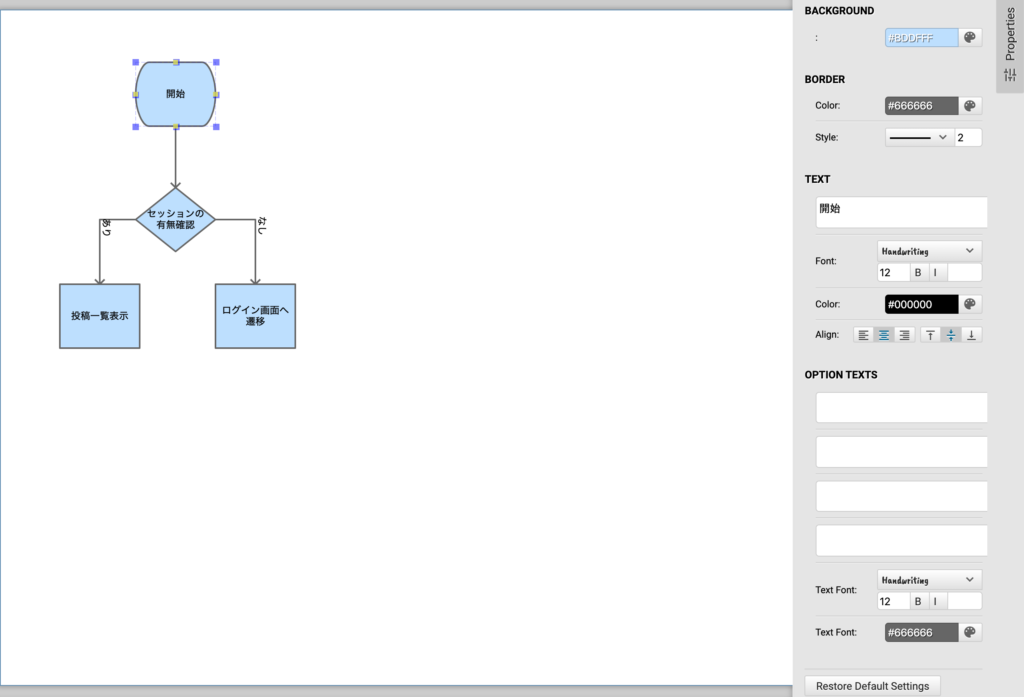
よく見るのを作ってみました。なお素材のプロパティは右カラムで編集できます。
一部文字の表示が横に回転してるけどまあ読めるのでいいことに。

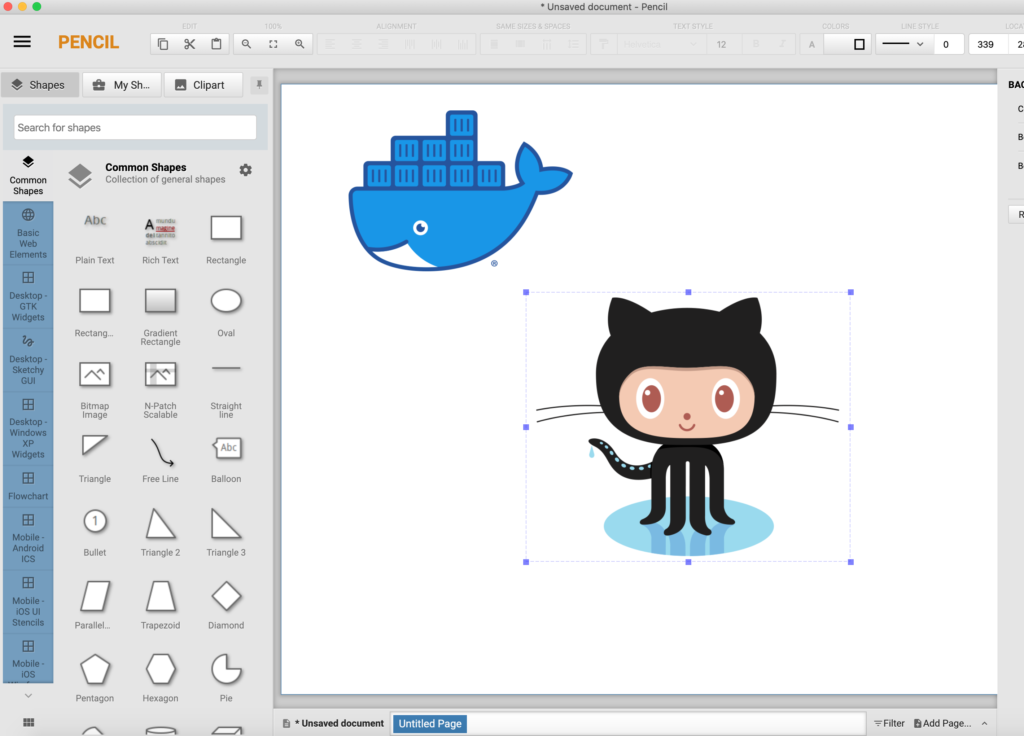
なお画像は一旦プレビューで開いて、クリップボードにコピー→Pencilに貼り付けました。
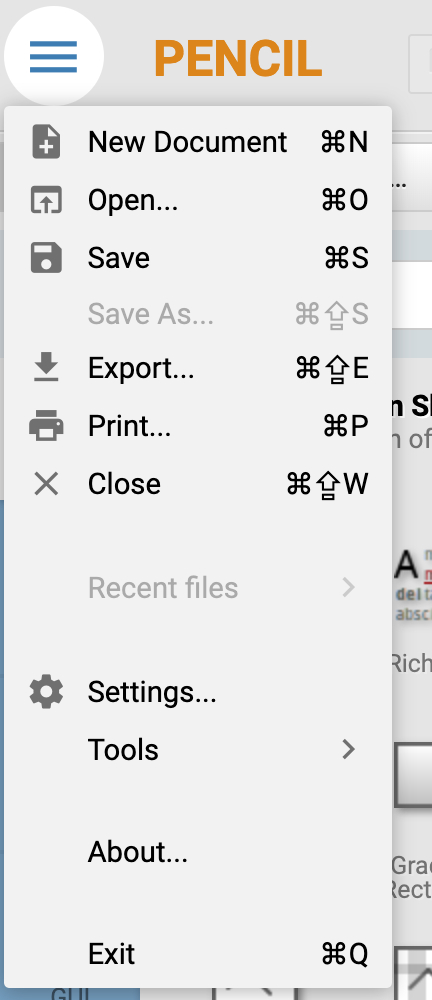
保存は左のハンバーガーメニューから行います。
Saveを選ぶと

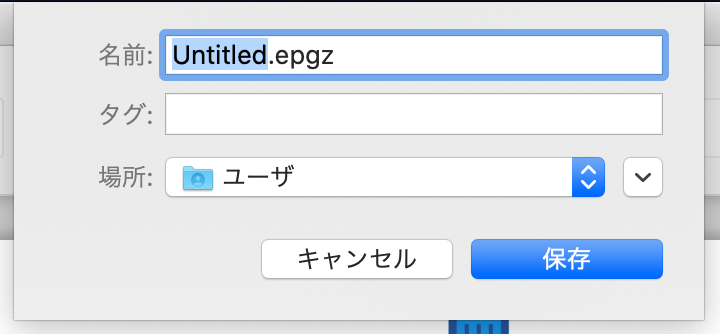
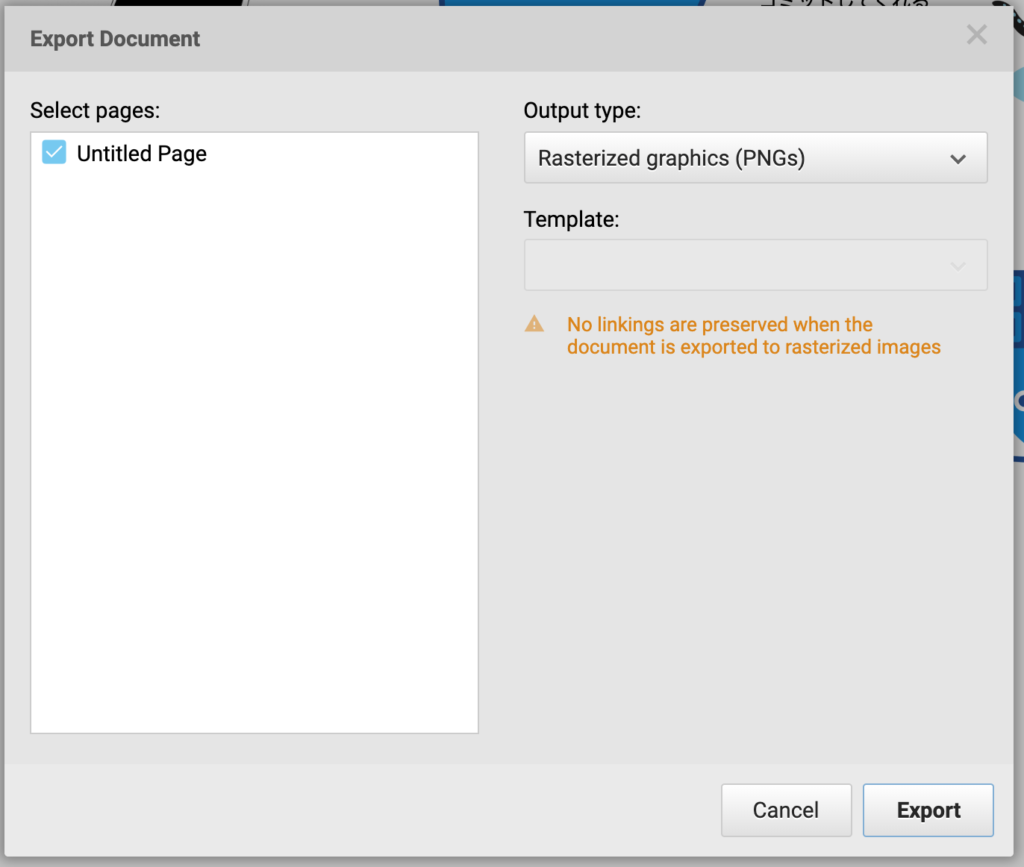
独自の拡張子で保存されるので、画像にしたい場合はExport…を選択します。


次ウィンドウで保存先を正しく指定してエクスポートしてやると幸せになれます。
できあがり。
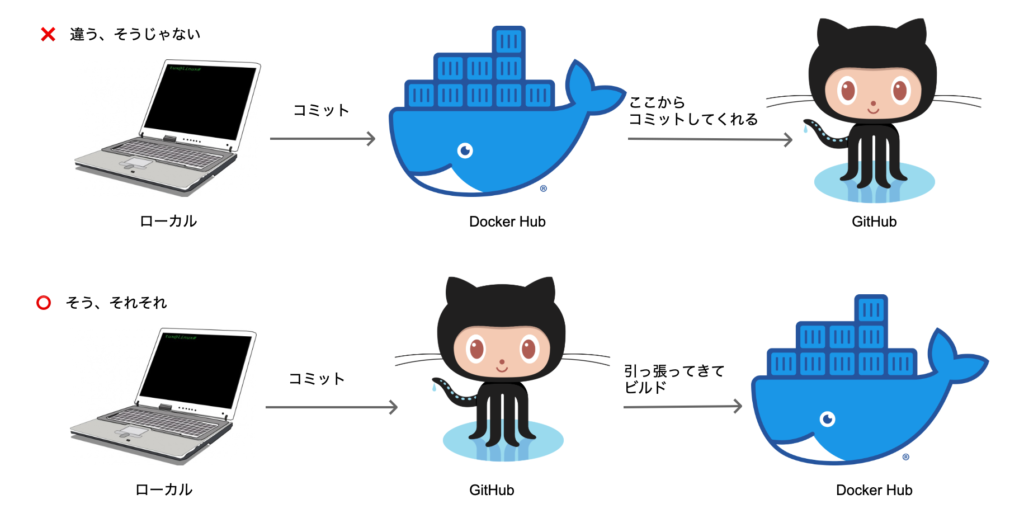
こんな感じの図解が欲しかったのでした。