はじめに
はい、他アカウントとのチャットを実装します。
その前にアカウントリスト的なものを実装したいと思いますが、firebase authでは他のアカウントの一覧を参照できないんです。
そこでcloud firestoreにアカウント一覧のテーブルを作り参照させます。
実装を行います

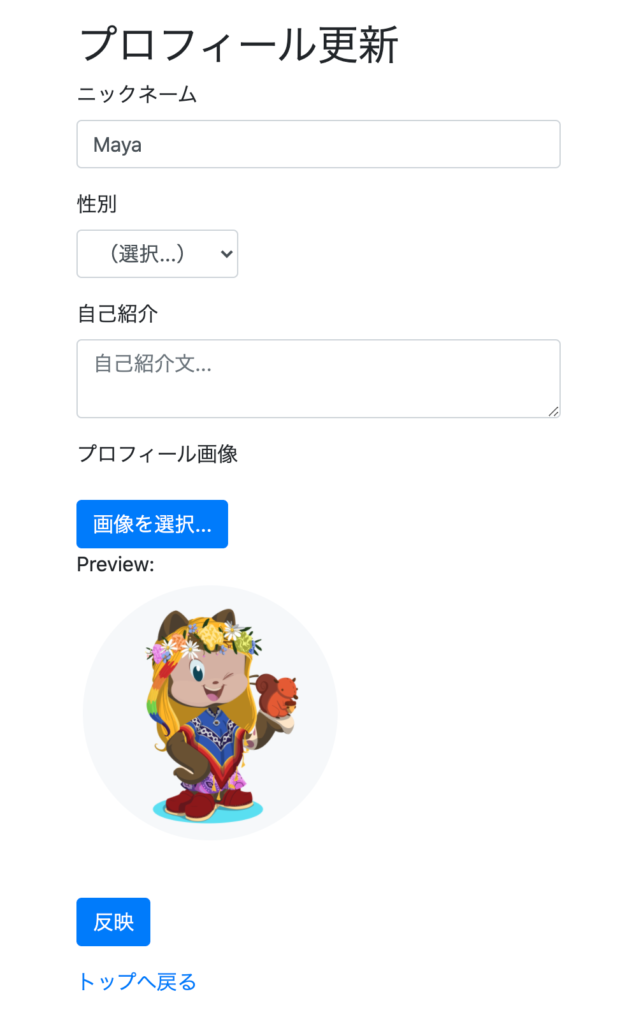
まずプロフィール更新画面に項目を増やします。
次に、プロフィールの更新を行っているfunctionを以下のように修正します。
function updateProfile(photoURL){
var user = firebase.auth().currentUser;
var displayName = getElementValue('update_displayName');
var gender = getElementValue('update_gender');
var introduce = getElementValue('update_introduce');
user.updateProfile({
displayName : displayName,
photoURL : photoURL
}).then(function() {
var db = firebase.firestore();
db.collection("users").doc(user.uid).set({
uid: user.uid,
name: user.displayName,
gender: gender,
introduce: introduce,
picture: photoURL,
})
.then(function() {
console.log("Document successfully written!");
document.getElementById('chat_message').value = '';
alert('プロフィールを更新しました。');
location.reload();
})
.catch(function(error) {
console.error("Error writing document: ", error);
});
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
alert(errorCode + ', ' + errorMessage);
});
document.querySelector('#update_form button').removeAttribute('disabled');
document.querySelector('#update_form button').innerText = '反映';
}
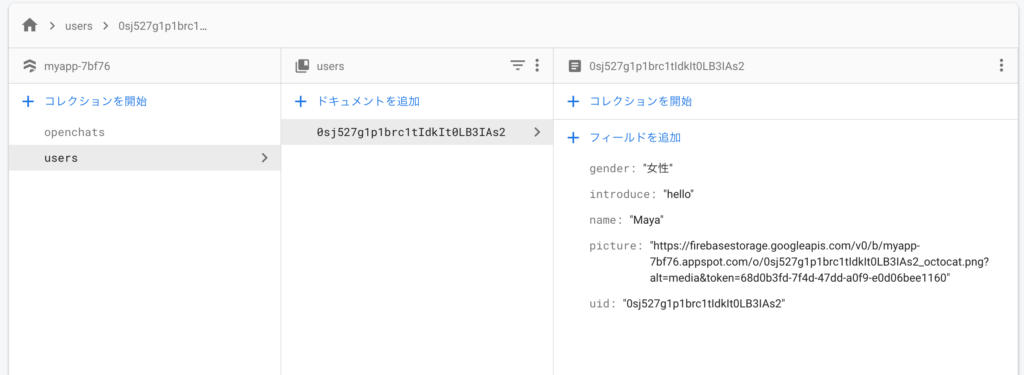
firestoreには反映されました。
次にこの一覧を作ります。

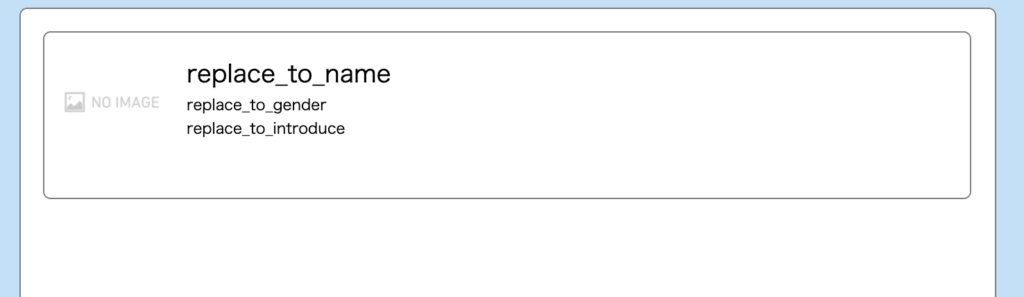
UIをこのように作りました。
var users_parts = getElemID('users_parts_template').innerHTML;
// テンプレートをメモリに吸い出し、削除
getElemID('users_parts_template').remove();
// チャットデータを取ってくるのと同様にこちらも取得し、users_windowに納めます
var users_query = firebase.firestore()
.collection('users')
.orderBy('uid', 'asc');
// Start listening to the query.
users_query.onSnapshot(function(snapshot) {
snapshot.docChanges().forEach(function(change) {
var message = change.doc.data();
var line = users_parts;
if(message.uid != user.uid){ //自分は表示しない設定
line = line.replace('replace_to_introduce', message.introduce);
line = line.replace('replace_to_gender', message.gender);
line = line.replace('replace_to_name', message.name);
line = line.replace('/assets/img/unnamed.png', message.picture);
getElemID('users_window').innerHTML += line;
}
});
}, function(error) {
console.log(error.message );
// location.reload();
});
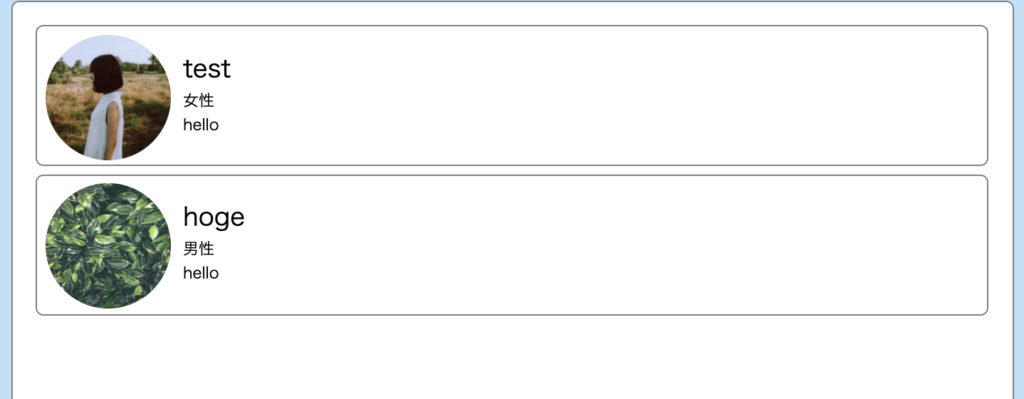
できた!本日はここまで。
さてLaravel+Vue.jsもそこそこに日曜大工的に掛かり始めたFirebaseですが、予定通りに個人間チャットまで積みましょう。
