Contents
話が前後しますが
拙稿の続き。
SPAらしく動かしてみます

実装しようと思ったきっかけは、チャットウィンドウのdivを
overflow-x: scroll;
にしてしまったので、bodyのscrollと衝突して使いづらかった為です。orz
処理について説明します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="./app.css">
</head>
<body>
<main id='main'>
<a id='top'></a>
<div class="cd-fixed-bg cd-color-1">
<div class='container padding-top-300'>
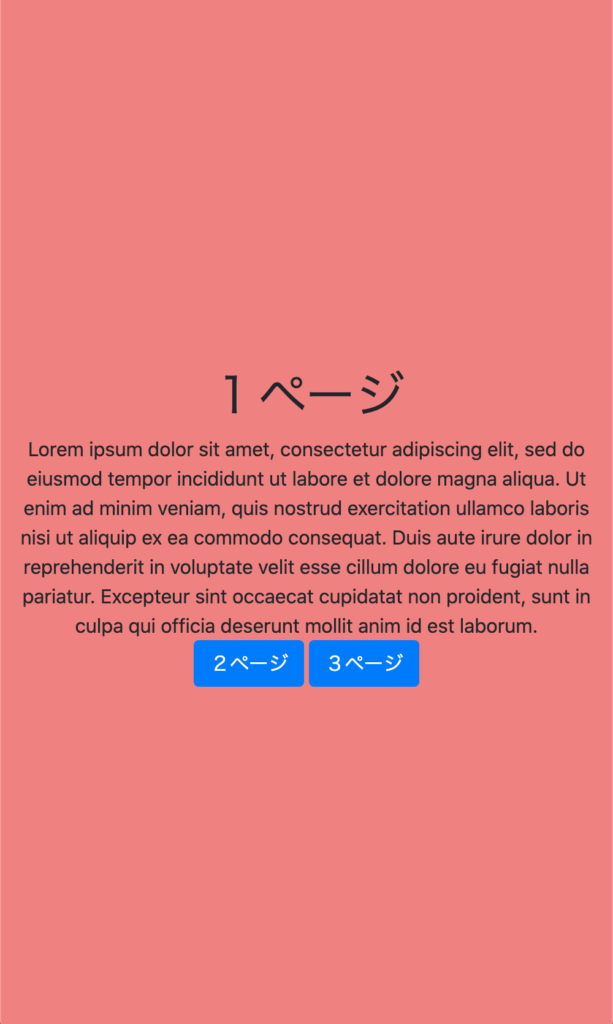
<h1 class='text-center'> 1ページ </h1>
<div class='text-center'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div class='text-center'>
<a class="btn btn-primary" href='#2page'>2ページ</a>
<a class="btn btn-primary" href='#3page'>3ページ</a>
</div>
</div>
</div>
<a id='2page'></a>
<div class="cd-scrolling-bg cd-color-2">
<div class="cd-container container">
<div class='text-center'>
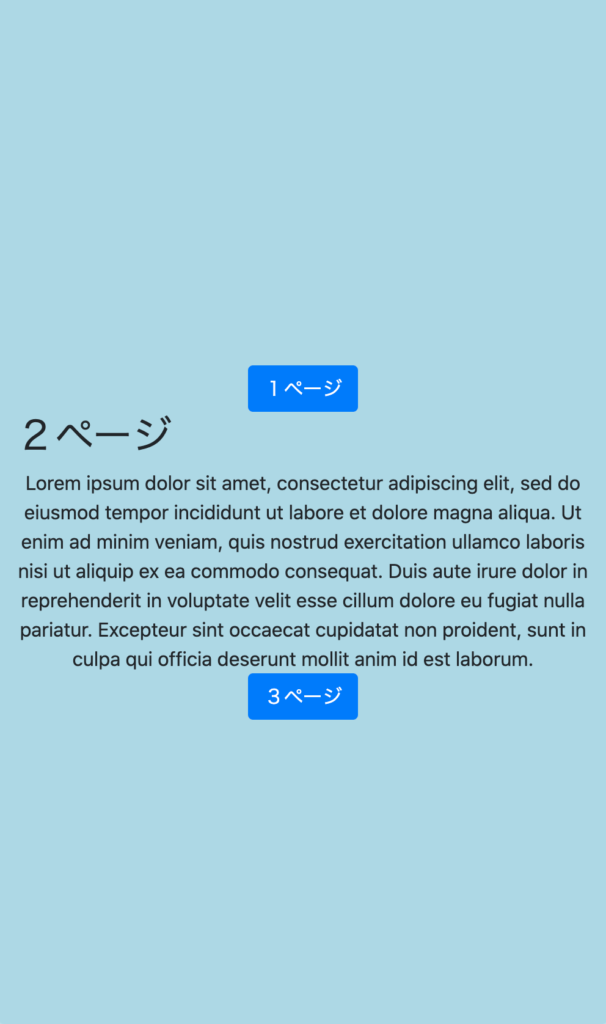
<a class="btn btn-primary" href='#top'>1ページ</a>
</div>
<h2>2ページ</h2>
<div class='text-center'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div class='text-center'>
<a class="btn btn-primary" href='#3page'>3ページ</a>
</div>
</div>
</div>
<a id='3page'></a>
<div class="cd-scrolling-bg cd-color-3">
<div class="cd-container container">
<div class='text-center'>
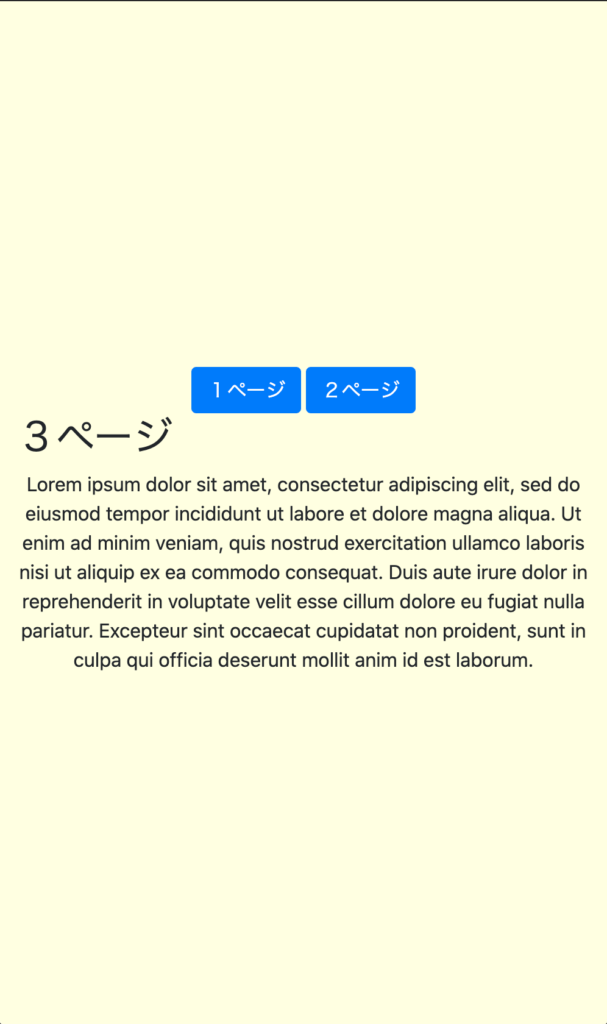
<a class="btn btn-primary" href='#top'>1ページ</a>
<a class="btn btn-primary" href='#2page'>2ページ</a>
</div>
<h2>3ページ</h2>
<div class='text-center'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>
</div>
</main>
</body>
</html>body, html, main {
/* important */
height: 100%;
}
body {overflow-y:hidden;}
.cd-fixed-bg {
min-height: 100%;
background-size: cover;
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center center;
}
.cd-scrolling-bg {
min-height: 100%;
}
.container {
padding-top:300px;
width: calc(100% - 2*var(--component-padding));
margin-left: auto;
margin-right: auto;
}
.cd-color-1 {
background-color: lightcoral;
}
.cd-color-2 {
background-color:lightblue;
}
.cd-color-3 {
background-color: lightyellow;
}
cd-fixed-bg にて画面いっぱいのdivになります。
bodyにoverflow-y:hidden;が当たっているので勝手にスクロールはできません。
divどうしを行き来するのはこれらのアンカーです。
<a id='top'></a> <a class="btn btn-primary" href='#top'>1ページ</a>
動かしてみます。



以上、どなたかのお役に立てば。
