Contents
はじめに
まだ名前のつかないFirebaseサンプルアプリ。
本当にHTMLファイルは1枚で済んでいたのだけど、触っていて気になるところが出てきた…
- これログイン後にしか見せてはならないロジック見せちゃ危なくないか。
- UIが拙いからなんとかしよう。
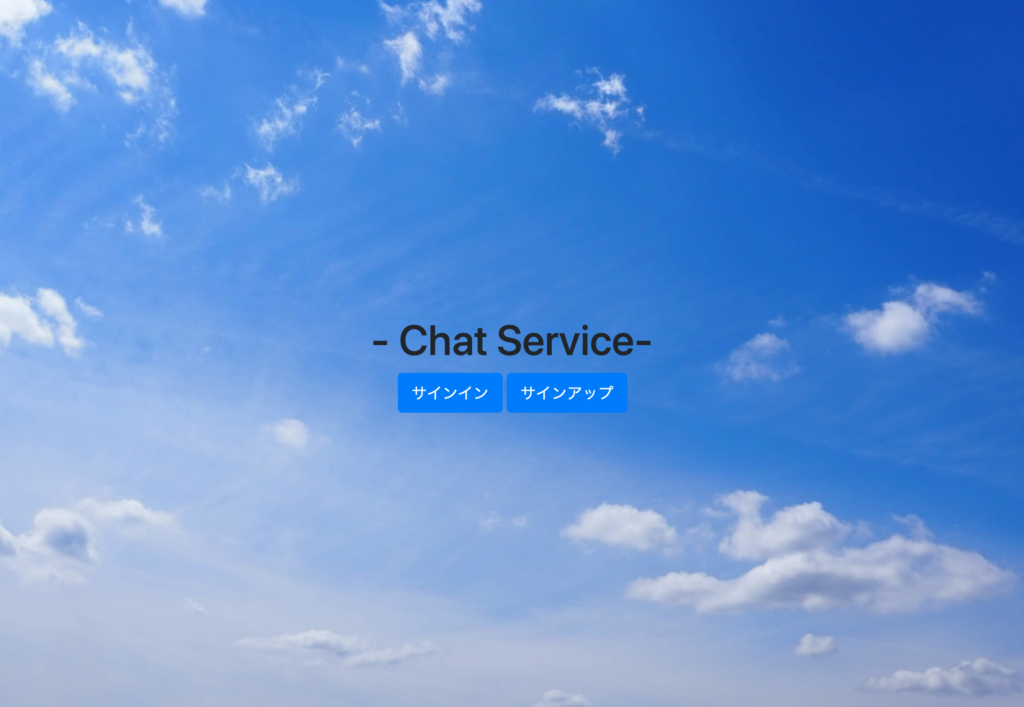
まずUIを修正
見た目を以下のリンクみたいにしたかったのでやってみた。
https://codyhouse.co/demo/alternate-fixed-scroll-background/index.html
また、Aタグジャンプだと遷移が分かりにくかったのでフェードアウトさせてみました。
https://shanabrian.com/web/javascript/element-fade-in-fade-out.php
セキュリティ改善
SPAはセキュリティ危ないんじゃないか点については既に言及されていました。
https://qiita.com/uryyyyyyy/items/9a8276f7241b650f1c15

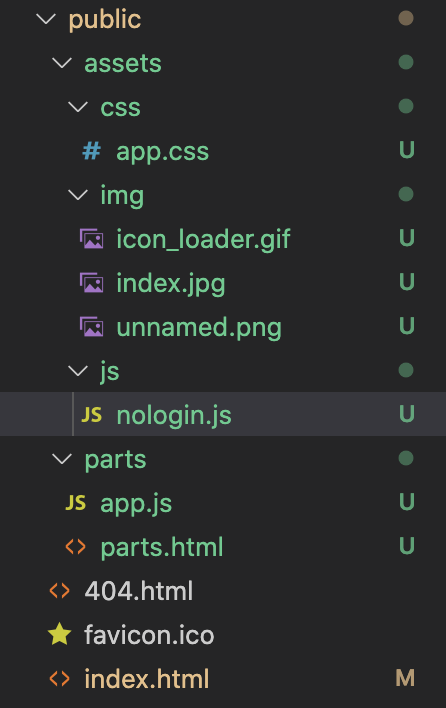
考えた挙句こういうファイル構成にしました。
partsフォルダにはログイン後に使える画面、jsが置いてあり
ログインしている場合は→

UIを後から読み込みます。

なおpartsフォルダは直アクセスできないよう.htaccessを置いたら幸せになれると思います。
jQueryが染み付いているのでjavascript界隈を叩き込むべく、以下のサイトを参考にしました。
https://www.weblab.co.jp/staff/creator/8059.html
ところが、parts.htmlにこう書いててもapp.jsを読み込んでくれない。
<script src="/parts/app.js"></script>
調べたら別途ファイルを動的に丸ごと読み込んでやると幸せになれるようでした。
https://blog.yuhiisk.com/archive/2014/12/20/dynamic-loading-and-complete-processing-of-script.html
ちょっとキャッシュがしつこかったけれどまあ動作はどうにかなりました。
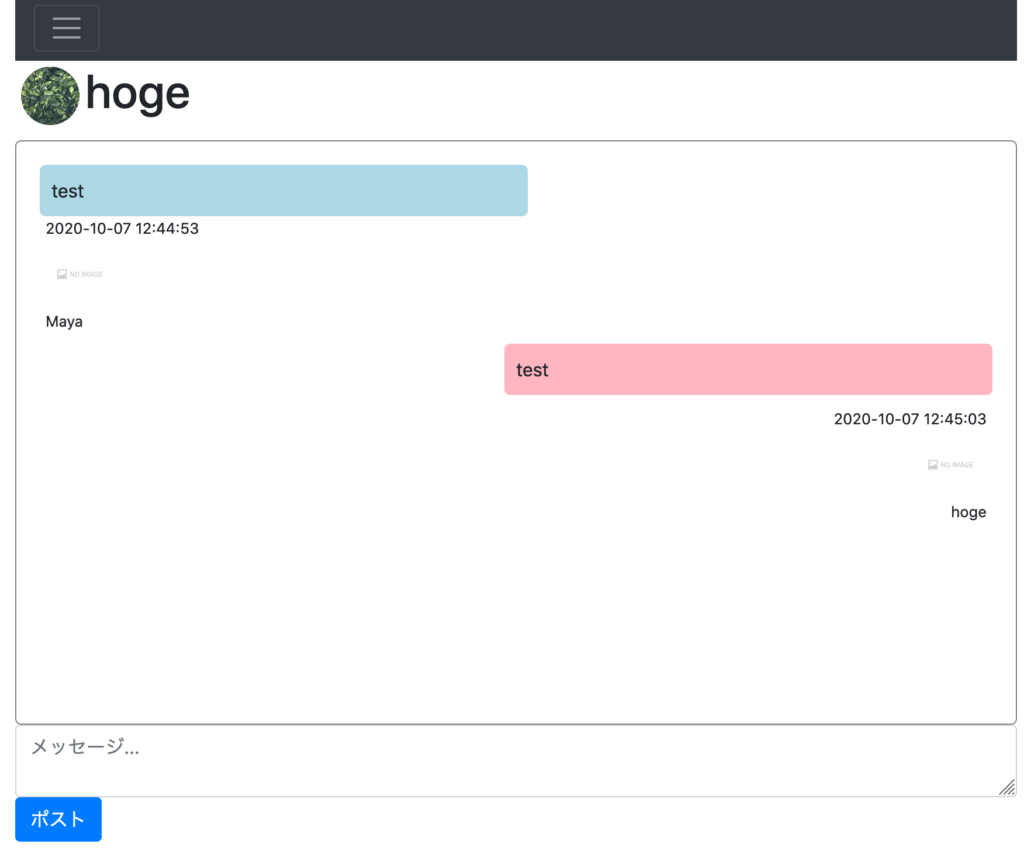
あとはログイン後の画面のメニューのUIをなんとかします。
なお、表に見えていてはならないファイル群について
Firebase Storageならば可視範囲を決められるのでそちらに置けばいいんじゃないかとこれ書いてて気がついた。
やってみようか迷ってます。
