Contents
はじめに
拙稿の続き。
問題はこの後。ログイン済のアカウントが自身の個人情報をアップデートする場合にアカウントの再認証が求められるのだそうです。
この辺を対応します。なお利用するソースコードはこちら。
対応を進めましょう
document.getElementByID()の記述を、長ぇよ!と思いw
jQueryの$(‘#{ID名称}’)の記述が気に入っていたので、自身で作ったfunctionがあります。
https://github.com/mayarin/firebase-sample

まずニックネームの変更。

ここは容易いです。
なお該当箇所のソースコード。
<!--html-->
<form id='update_form'>
<h2>プロフィール更新</h2>
<div class="form-group">
<input type="text" class="form-control col-4" id='update_displayName' placeholder='ニックネーム...'/>
</div>
<div class="form-group">
<button class="btn btn-primary" type='submit'>反映</button>
</div>
</form>// javascript
document.querySelector("#update_form").addEventListener("submit", function(event) {
var user = firebase.auth().currentUser;
user.updateProfile({
displayName : getElementValue('update_displayName')
}).then(function() {
alert('ニックネームを変更しました。');
location.reload();
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
alert(errorCode + ', ' + errorMessage);
});
event.preventDefault();
}, false);引き続きメールアドレスの変更の実装を行います。
こちらはログイン情報に直結するので認証が厳重みたいです…
<form id='update_mailaddress_form'>
<h2>メールアドレス変更</h2>
<div class="form-group">
<input type="email" class="form-control col-4" id='update_email' placeholder='新しいメールアドレス...'/>
</div>
<div class="form-group">
<button class="btn btn-primary" type='submit'>反映</button>
</div>
</form>document.querySelector("#update_mailaddress_form").addEventListener("submit", function(event) {
var user = firebase.auth().currentUser;
user.updateEmail(getElementValue('update_email')).then(function() {
alert('メールアドレスを変更しました。');
location.reload();
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
alert(errorCode + ', ' + errorMessage);
});
event.preventDefault();
}, false);auth/requires-recent-login, This operation is sensitive and requires recent authentication. Log in again before retrying this request.
そうそう、こういう叱られ方するんです。
https://firebase.google.com/docs/auth/web/manage-users#re-authenticate_a_use
firebase authではユーザーの再認証を求められるので、そちらが取れているか確認します。
document.querySelector("#update_mailaddress_form").addEventListener("submit", function(event) {
var user = firebase.auth().currentUser;
var credential;
// Prompt the user to re-provide their sign-in credentials
user.reauthenticateWithCredential(credential).then(function() {
// User re-authenticated.
alert('ok');
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
alert(errorCode + ', ' + errorMessage);
});
event.preventDefault();
}, false);上記ソースで走らせたら「auth/argument-error」「reauthenticateWithCredential failed: First argument “credential” must be a valid credential.」と叱られました。

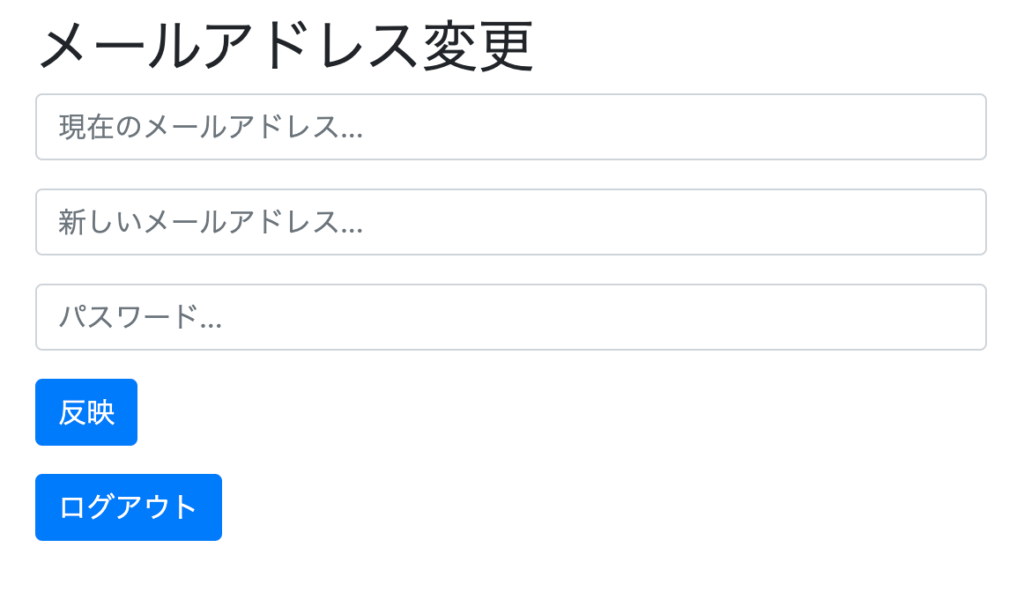
こうして…
<form id='update_mailaddress_form'>
<h2>メールアドレス変更</h2>
<div class="form-group">
<input type="email" class="form-control col-4" id='update_now_email' placeholder='現在のメールアドレス...'/>
</div>
<div class="form-group">
<input type="email" class="form-control col-4" id='update_new_email' placeholder='新しいメールアドレス...'/>
</div>
<div class="form-group">
<input type="password" class="form-control col-4" id='update_email_password' placeholder='パスワード...'/>
</div>
<div class="form-group">
<button class="btn btn-primary" type='submit'>反映</button>
</div>
</form>document.querySelector("#update_mailaddress_form").addEventListener("submit", function(event) {
var user = firebase.auth().currentUser;
var credential = firebase.auth.EmailAuthProvider.credential(
getElementValue('update_now_email'),
getElementValue('update_email_password')
);
user.reauthenticateWithCredential(credential).then(function() {
// User re-authenticated.
alert('ok');
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
alert(errorCode + ', ' + errorMessage);
});
event.preventDefault();
}, false);こうして…OKがもらえた。ならば完遂させてみる。
さっき避けていたupdateEmailを戻してきて、反映。
document.querySelector("#update_mailaddress_form").addEventListener("submit", function(event) {
var user = firebase.auth().currentUser;
var credential = firebase.auth.EmailAuthProvider.credential(
getElementValue('update_now_email'),
getElementValue('update_email_password')
);
user.reauthenticateWithCredential(credential).then(function() {
// User re-authenticated.
user.updateEmail(getElementValue('update_new_email')).then(function() {
alert('メールアドレスを変更しました。');
location.reload();
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
alert(errorCode + ', ' + errorMessage);
});
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
alert(errorCode + ', ' + errorMessage);
});
event.preventDefault();
}, false);よし通った。現在のメールアドレスはuserから取ればいいから削除。
同様にパスワードの変更、アカウント削除を実装します。
バリデートはそのうち実装します。
なおプロフィール画像のアップロードはFirebase Strageを使おうと思うので、次の項目に回します。
