Contents
はじめに
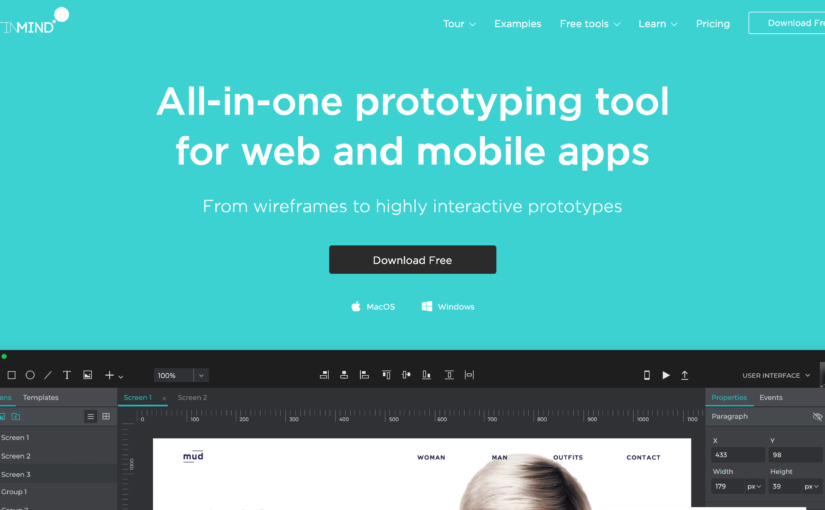
拙稿投げていながら、もうちょっと格好いいペライチ作れないだろうか?と思いググってみました。
早速アカウント作成のうえ、ダウンロードして試してみました。
試してみましょう

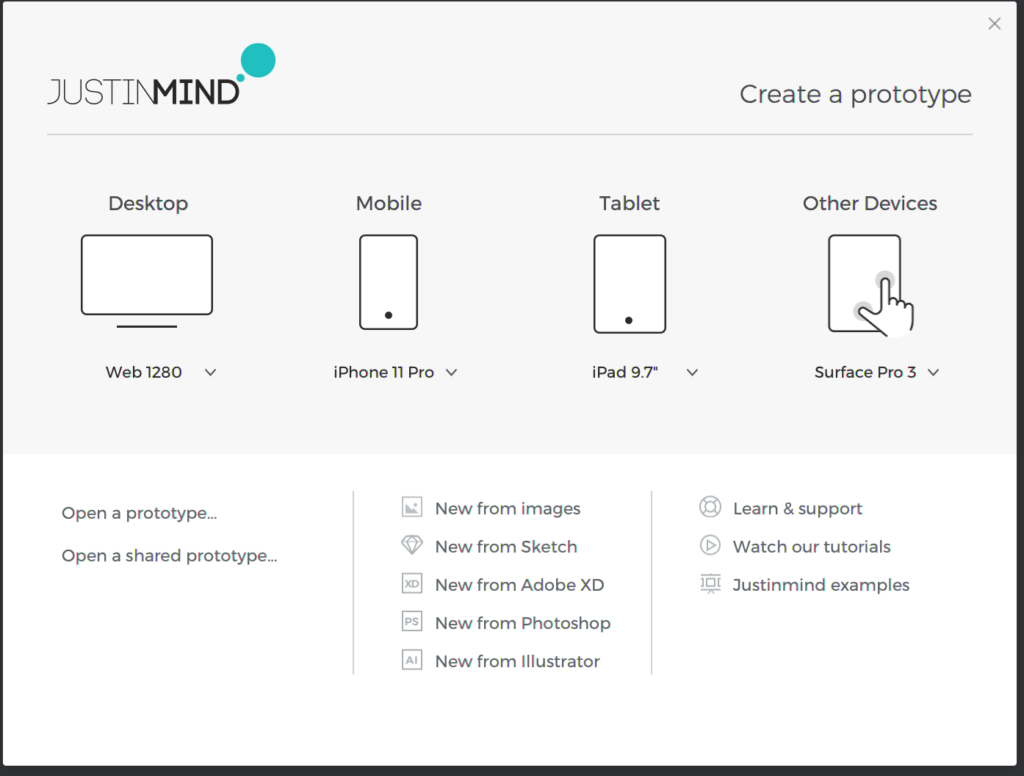
まず作りたいプロトタイプのサイズを聞かれます。
images、Sketchなどからもインポートできる模様です。
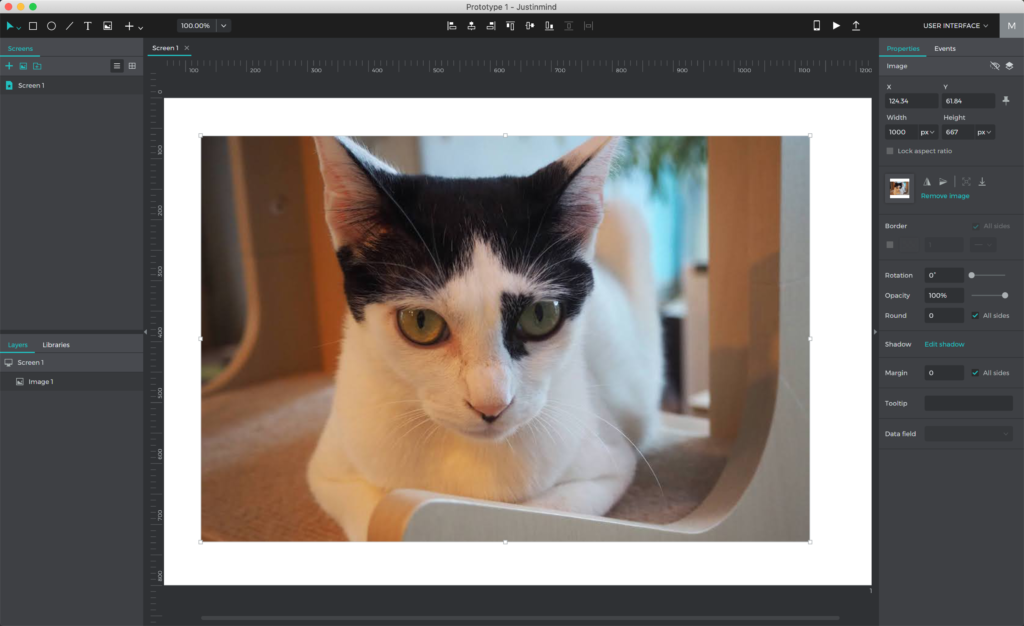
Web 1280で作ってみました。

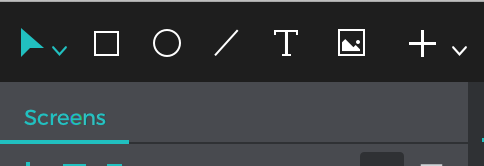
左上のメニューからオブジェクトを配置できます。

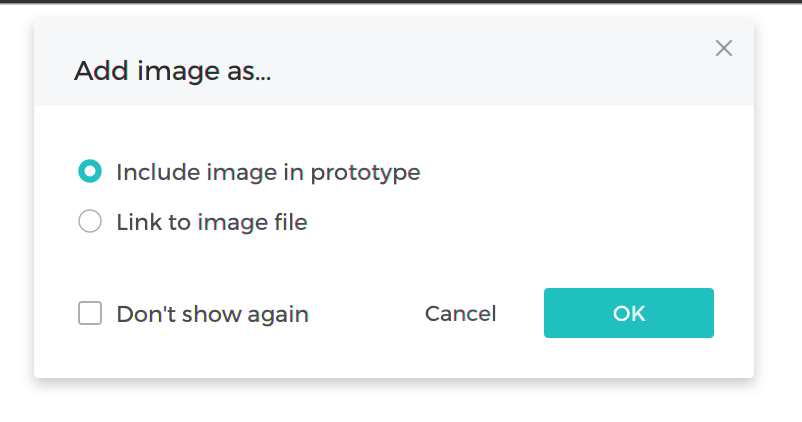
画像ファイルの扱い方を聞かれます。
include image in prototype で試してみます。

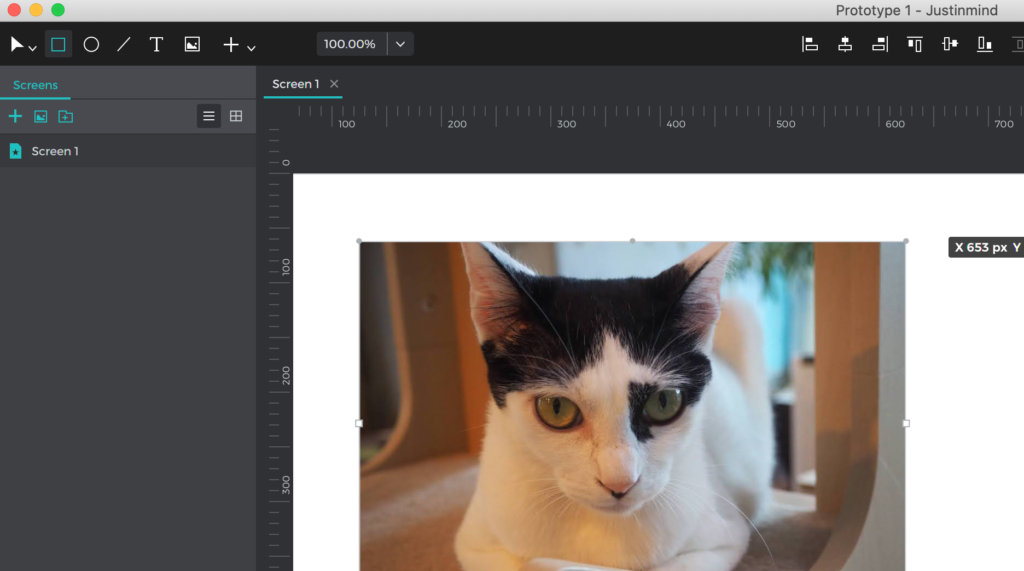
カエラちゃんの画像が大きかったwアスペクト比をロックしたうえ、サイズを調整します。

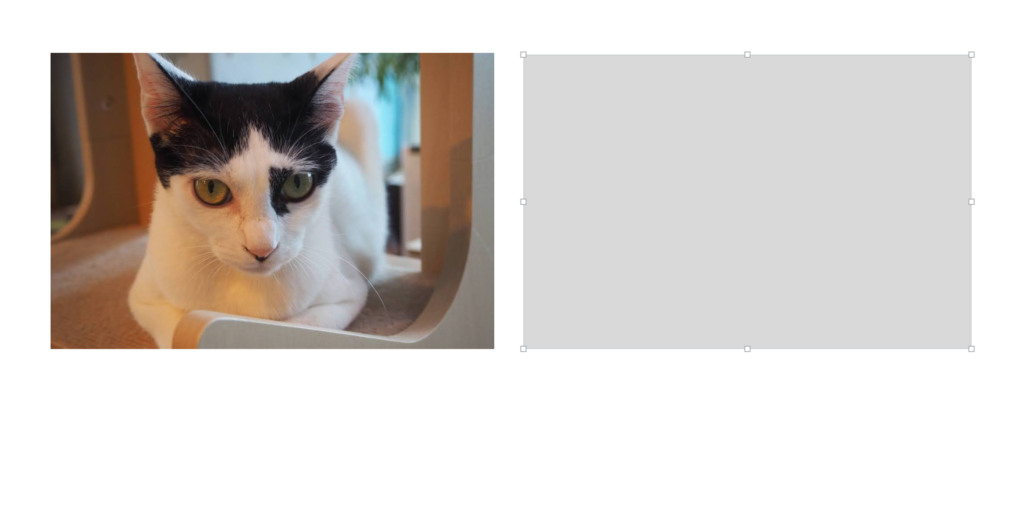
四角いオブジェクトを挿入してみます。

Rectangleが入りました。

同様にElipseも入れて、ペライチ的なページができました!
(出演にゃんこ様:カエラちゃん、ふたくん@保護猫カフェ駒猫さん)

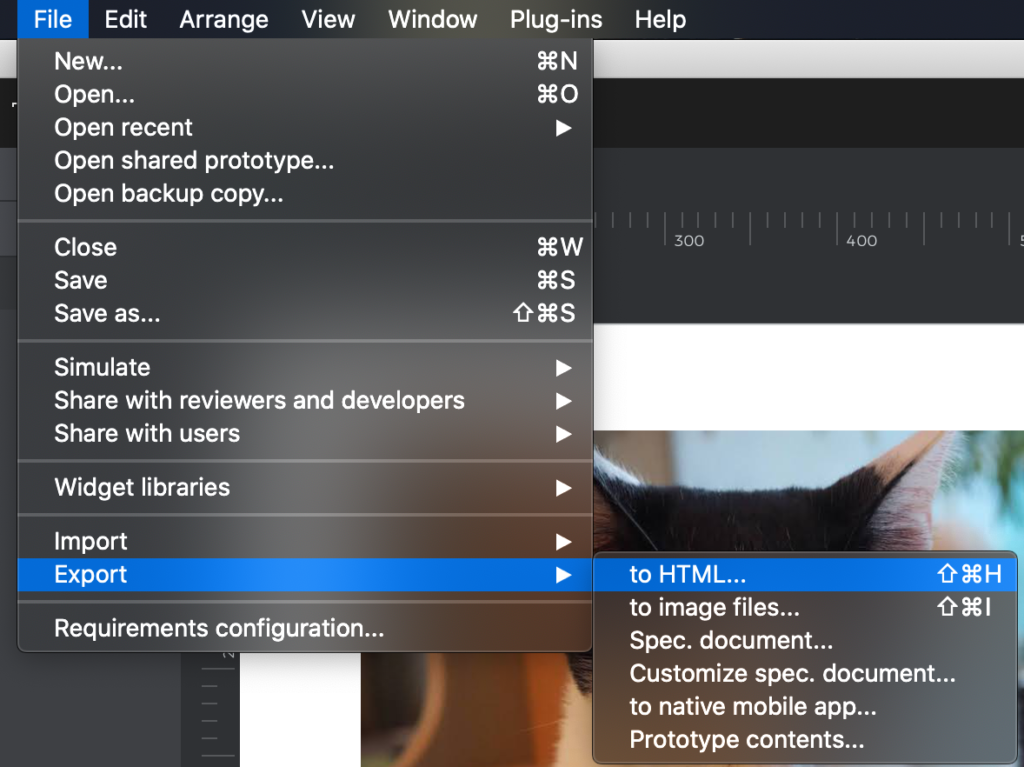
なおHTMLで出力できるようです。
ここまで使ってみて「フローチャートにも使えないかな?」とググると

ありました。UIKitです。
ただ懇切丁寧なチュートリアルを表示してくれたのはいいけど、英語なんだよなぁ…
以前はPleiadesプラグインで日本語化できたようなんだけど、たぶんバージョンアップでプラットフォームを変えたのでできなくなった模様。
https://www.justinmind.com/support/prototyping-tool-menu/
たぶん有料ユーザメニューですね。フローチャートに戻りましょう。

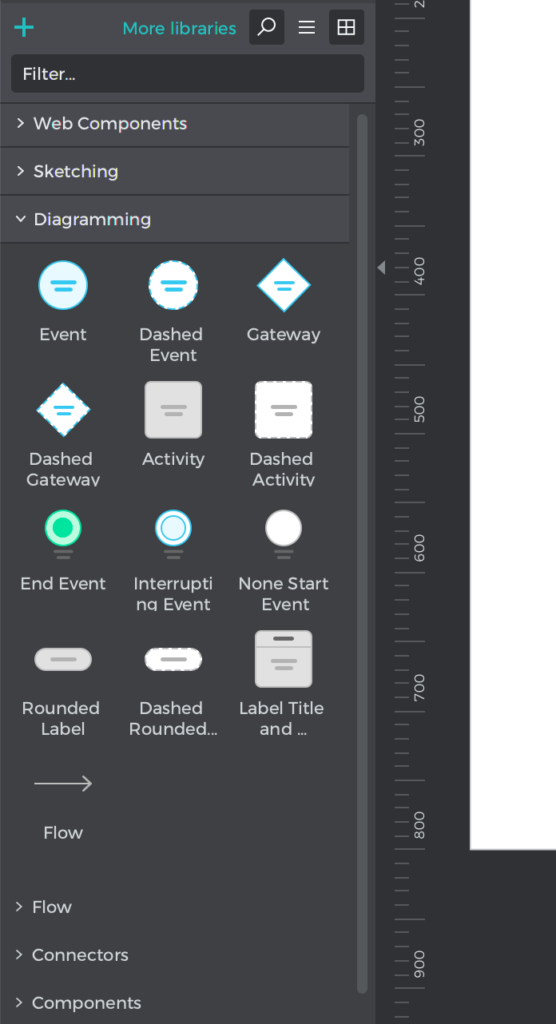
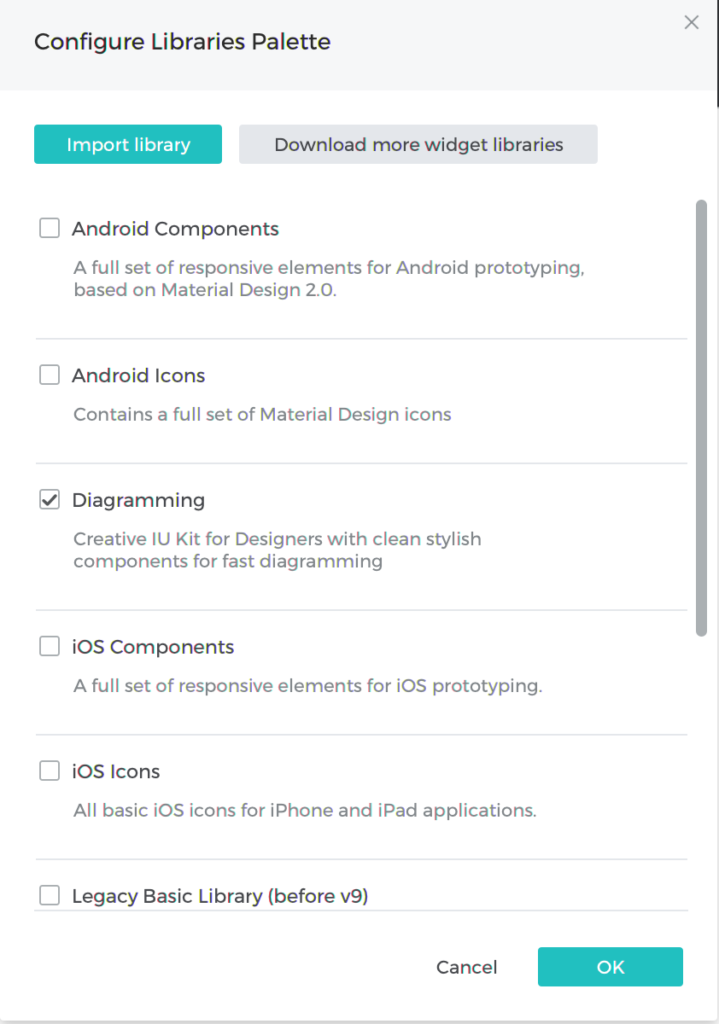
最初は見えないんですが、このMore librariesをクリックすると

利用するライブラリを選択できます。便利。
勿論無料プランではある程度の制限はあるようですが、モックアップとかフロー、図解程度でいい我々ならば十二分に使えそうです。
なお出演いただいたにゃんこ様のカエラちゃんとふたくんは、保護猫カフェ駒猫さんで会えます❤️(2020年9月現在)