はじめに
まとまった時間がなかなか取れず勉強できなかったDockerを勉強する。
前提条件
・Dockerにアカウントがあり、コマンドラインでログインしている。
・Dockerデスクトップをダウンロードしている。
試してみましょう
参考リンク
試してみましょう
docker-composeを使うことにし、以下のdocker-compose.ymlを作ります。
version: '3'
services:
app:
build: .
ports:
- 9050:9050
volumes:
- .:/usr/src/app
stdin_open: true
tty: true
command: /bin/sh叱られる。
ERROR: Service 'web' failed to build : Get https://registry-1.docker.io/v2/library/node/manifests/10.17.0-alpine3.9: unauthorized: incorrect username or password
…だからこういうのは後ろからたどらないの。必要そうなファイルを揃え再試行…変わらず。
エラーメッセージでググるとこういうことでした。
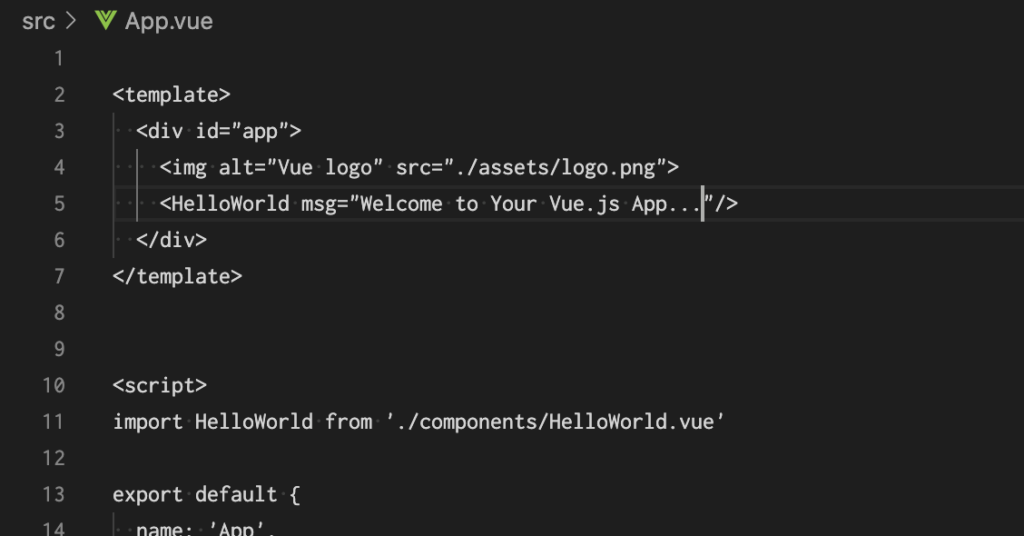
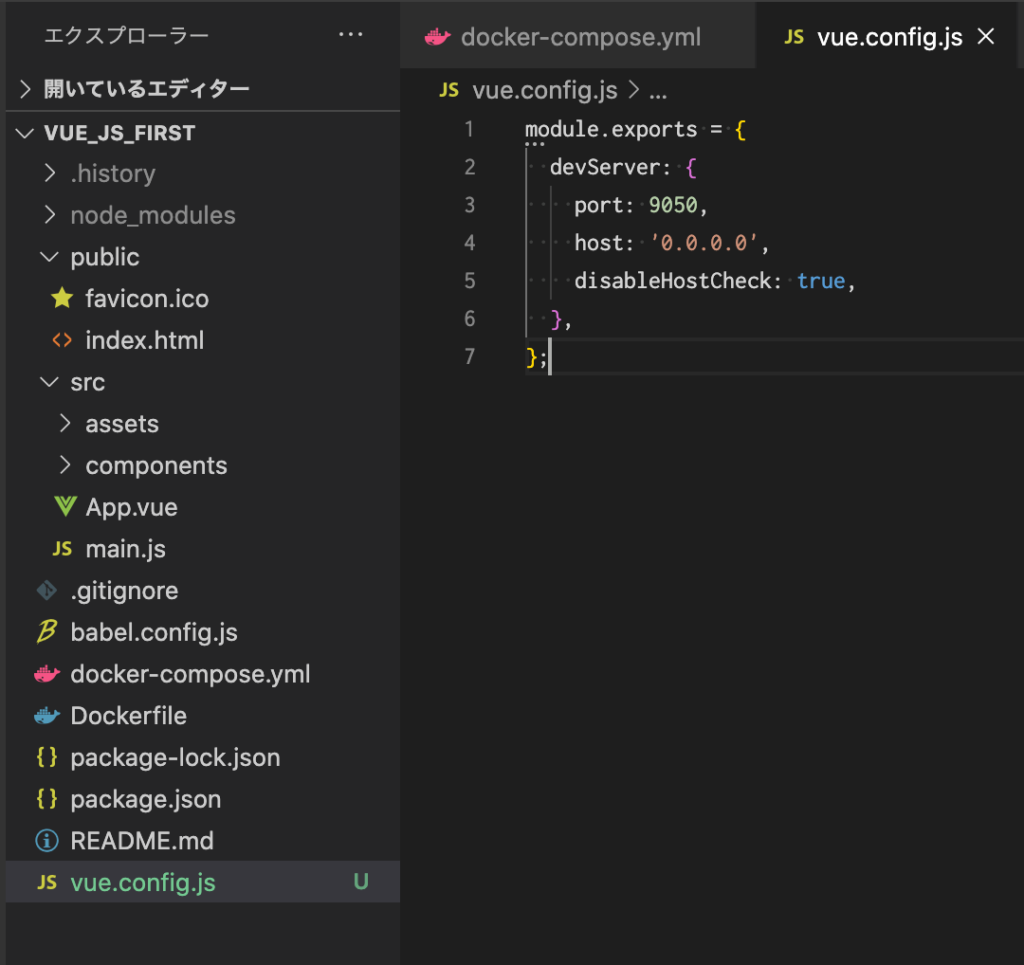
画してビルドまでは通り、起動。コンテナに入りVueプロジェクトを作る。vue.config.jsの置き場だけ分からなかったので
わかった。ここでした。

module.exports = {
devServer: {
port: 9050,
host: '0.0.0.0',
disableHostCheck: true,
},
};こう書いたら、
/usr/src/app # npm run serve
こうやって画面を確認。(分からないままにしないの)
http://localhost:9050/ で参照できます。

なおソースコードを変更してセーブしてやると、同時にコンパイルが走ります。ほうほう。
あとはこの人をMySQLと繋いでいろいろやってみようと思います。Githubに晒してみるか。