Contents
はじめに
はい。ほぼ覚書。
参考リンク
https://fukatsu.tech/api-tableview
最低限この辺の要項を頭に叩き込んでおけばなんとかなるんじゃないかと思いますw
作ってみましょう
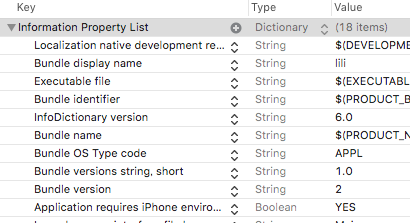
- まずinfo.plistを書き換え、http通信を許可。

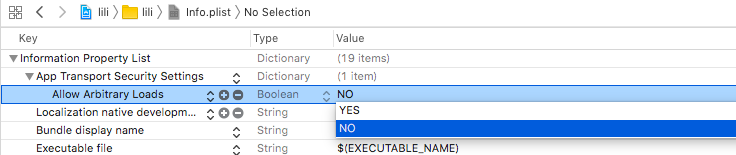
この画面の先頭行、Information Property Listの十字ボタンをクリック

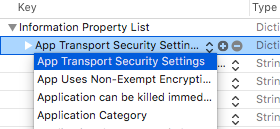
画面横下矢印をクリックすると選択肢が出てくるので、「App Transport Security Settings」を選択

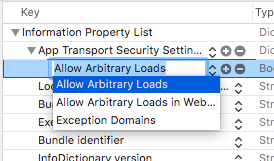
「App Transport Security Settings」の先頭の三角を下向きにクリックし十字ボタンを押すと、それの持てる属性が表示される。
「Allow Arbitrary Loads」を選択。

そのvalueをyesにする。
- その上で、 以下の感じのコードでAPIからjsonを取得
let task: URLSessionTask = URLSession.shared.dataTask(with: url, completionHandler: {
data, response, error in
do {
let json = try JSONSerialization.jsonObject(with: data!, options: JSONSerialization.ReadingOptions.allowFragments) as! [Any]
// 何もしないとjsonをただの文字列としか扱わないのでjsonとして読めるよう変換し、配列に格納します
let articles = json.map {
(article) -> [String: Any] in
return article as! [String: Any]
}
// json配列内の全てのオブジェクトについてString型にキャストします。
// *つまりphpから渡すAPIは全てStringで渡しておくと捗ると思います
self.articles = articles
}
catch {
print(error)
}
})
- jsonを回して必要なところに必要なものを表示する
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell: TableViewCell = tableView.dequeueReusableCell(withIdentifier: "TableViewCell") as! TableViewCell
let article = articles[indexPath.row] // tableのx行目=記事のx行目
let title = article["title"] as! String // 記事の該当行から該当項目を取得
cell.bindData(text: "title: \(title)") // 表示セル内に記述
return cell
}あとはtableViewCellをタップした際に関連する情報を次viewへ引き渡すのがキモ。