Contents
一段落は正しくはいちだんらくと読みます
ちょっと時間が経ってしまったし、次のLaravelなどの習得に掛かりたいので一段落つけます。
環境はこちらを使います。
https://github.com/mayarin/NodejsMySQLDocker/releases/tag/20201106
こちらの残り作業は以下の通り。
・入力バリデートをHTML5でいいので実装
・パスワードリマインダ
・ログイン中の会員情報の修正
・機能実装(今回は行先掲示板にでもします)
・herokuに公開
・気が向いたらAngularでSPAにしてみる
このうち下2つを次回に回します。
入力バリデートから対応
入力バリデートはHTML5のrequiredを利用。pug文法では以下の通りの記述になりました。
input.form_parts(type='text' name='name' placeholder='ユーザー名...' value=signup_name required)
ログイン中の会員情報の修正
ログイン中の会員情報の修正については実装ソースにて割愛。
行先掲示板への実装に先んじてusersテーブルを以下の通りに修正しておきます。
(ひとまずメンバー:行先は1:1で実装します。)
CREATE TABLE `users` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(255) COLLATE utf8mb4_bin DEFAULT NULL, `mailaddress` varchar(255) COLLATE utf8mb4_bin DEFAULT NULL, `password` text COLLATE utf8mb4_bin, `wheretogo` text COLLATE utf8mb4_bin, `go_date` date DEFAULT NULL, `go_time` time DEFAULT NULL, `back_date` date DEFAULT NULL, `back_time` time DEFAULT NULL, `active` tinyint(1) DEFAULT NULL, `createdAt` datetime NOT NULL, `updatedAt` datetime NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_bin
実機能実装
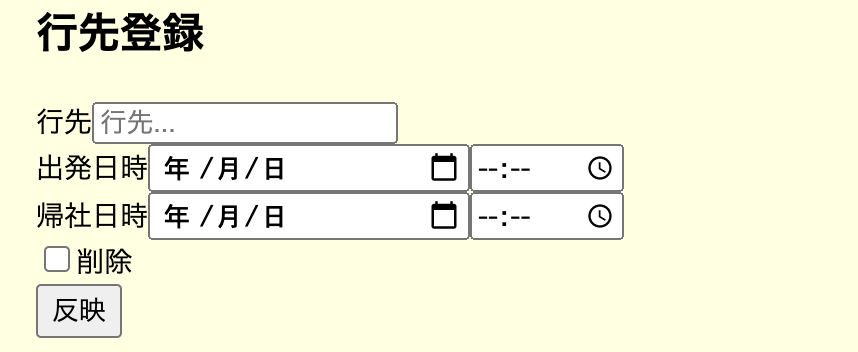
次に以下の通りの入力フォームを用意します。
div
h2 行先登録
form(action="/setdata", method="post")
span.form_title 行先
input.form_parts(type='text' name='wheretogo' placeholder='行先...' value=userinfo.wheretogo required)
br
span.form_title 出発日時
if userinfo.wheretogo != '' && userinfo.wheretogo != null
input.form_parts(type='date' name='go_date' placeholder='出発日...' value=userinfo.go_date required)
input.form_parts(type='time' name='go_time' placeholder='出発時刻...' value=userinfo.go_time required)
else
input.form_parts(type='date' name='go_date' placeholder='出発日...' value='' required)
input.form_parts(type='time' name='go_time' placeholder='出発時刻...' value='' required)
br
span.form_title 帰社日時
if userinfo.wheretogo != '' && userinfo.wheretogo != null
input.form_parts(type='date' name='back_date' placeholder='帰社日...' value=userinfo.back_date required)
input.form_parts(type='time' name='back_time' placeholder='帰社時刻...' value=userinfo.back_time required)
else
input.form_parts(type='date' name='back_date' placeholder='帰社日...' value='' required)
input.form_parts(type='time' name='back_time' placeholder='帰社時刻...' value='' required)
br
input.form_parts(type='checkbox' name='remove' value='1')
span.form_title 削除
br
button(type='submit') 反映
cssをサボっていますが、このようなUIになります。
submitされたデータを反映する旨実装します。
router.post('/setdata', async function(req, res) {
await Users.findByPk(req.session.user.id)
.then(user => {
if(user){
if(req.body.remove != 1){
user.wheretogo = req.body.wheretogo;
user.go_date = req.body.go_date;
user.go_time = req.body.go_time;
user.back_date = req.body.back_date;
user.back_time = req.body.back_time;
} else {
user.wheretogo = '';
}
user.save();
res.redirect('/');
}
});
});一覧を表示したい際には、indexのログインセッションがある場合の分岐内で以下のように記述し
const dataset = await Users.findAll();
var username = '';
var userinfo = '';
await Users.findByPk(req.session.user.id)
.then(user => {
console.log(user.name);
userinfo = user;
username = user.name;
});
res.render('user', { title: username + ' is logined.', userid : req.session.user.id, userinfo : userinfo, dataset });
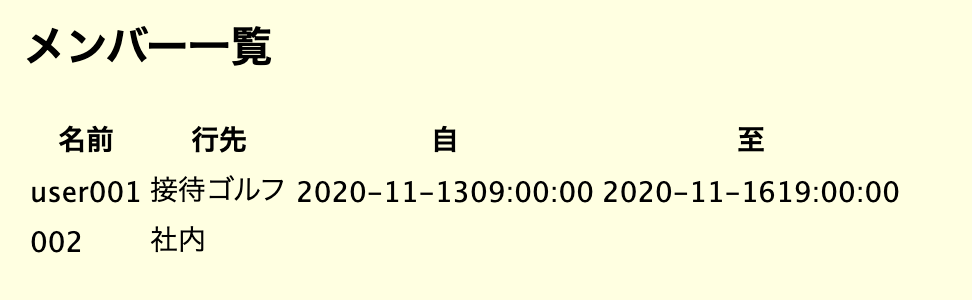
.jadeファイル内で以下のようにループして表示します。
div
h2 メンバー一覧
table.tasks
tr
th.name 名前
th.where 行先
th.time 自
th.time 至
each t in dataset
tr
td.name= t.name
if t.wheretogo != '' && t.wheretogo != null
td.where= t.wheretogo
td.time= t.go_date+t.go_time
td.time= t.back_date+t.back_time
else
td.where= '社内'
td.time= ''
td.time= ''
UIを割愛していますが、登録がある場合には右のように表示されます。
パスワードリマインダ
パスワードリマインダについてはこちらのサイトを参考にしました。
https://blog.capilano-fw.com/?p=5923
ここまでの作業内容
ここまでの作業内容をgithubに反映しました。
https://github.com/mayarin/NodejsMySQLDocker/releases/tag/20201112
総括するとライブラリ頼みな感じでした。
時間を持て余すのもまあ飽きてきたので、明日くらいからはLaravelで会員サイトなどを作ろうと思います。
