Contents
はじめに
環境はともかくいまどきは必ず通る道なので、食わず嫌いしてないでいま学んでしまいましょう。
前提条件
・Dockerにアカウントがあり、コマンドラインでログインしている。
・Dockerデスクトップをダウンロードしている。
・GithubとDockerアカウントを連携している。
参考サイト
https://kamatimaru.hatenablog.com/entry/2020/04/30/184615
試してみましょう
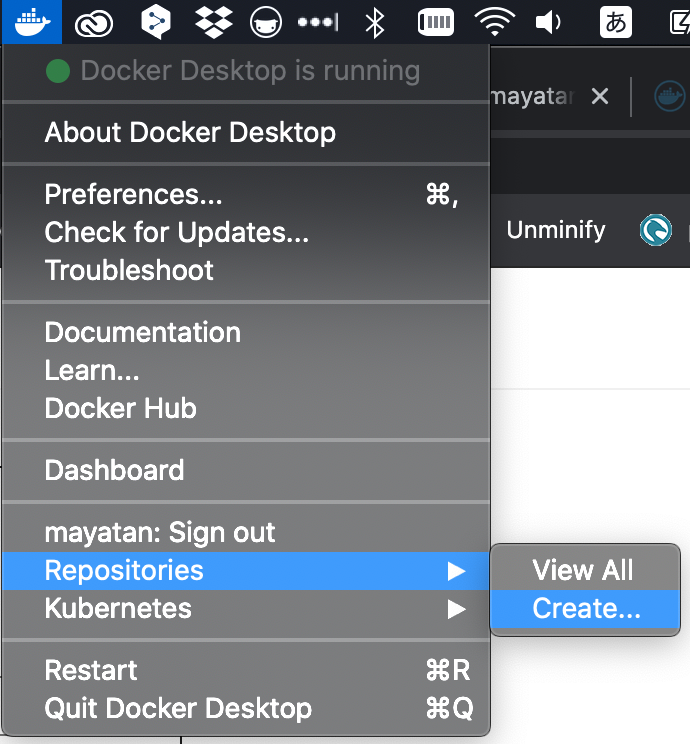
Docker DesktopにサインインしているとタスクバーのDockerメニューからRepositoriesを参照

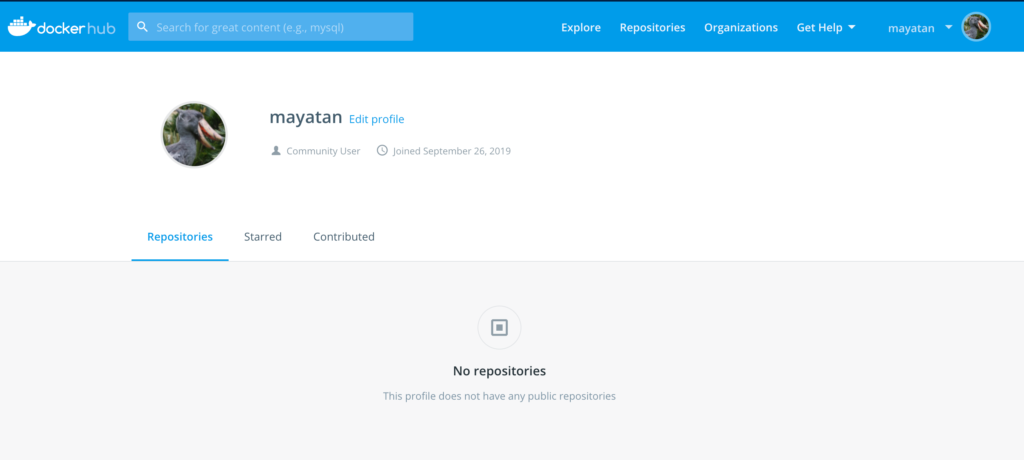
試しにView Allしてみます。No Repositoryですね。

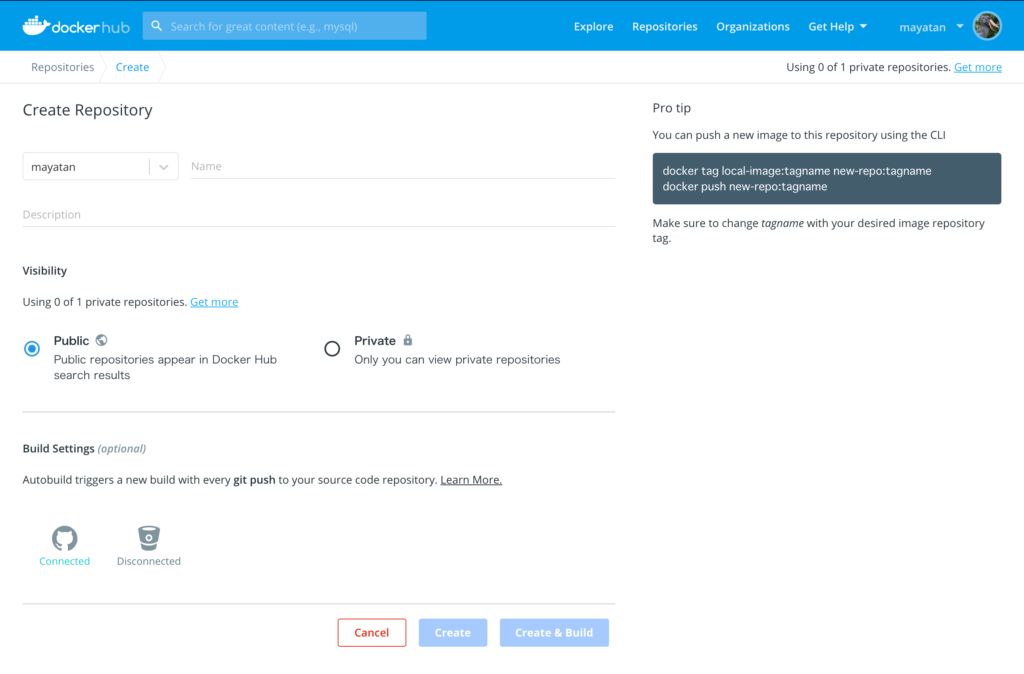
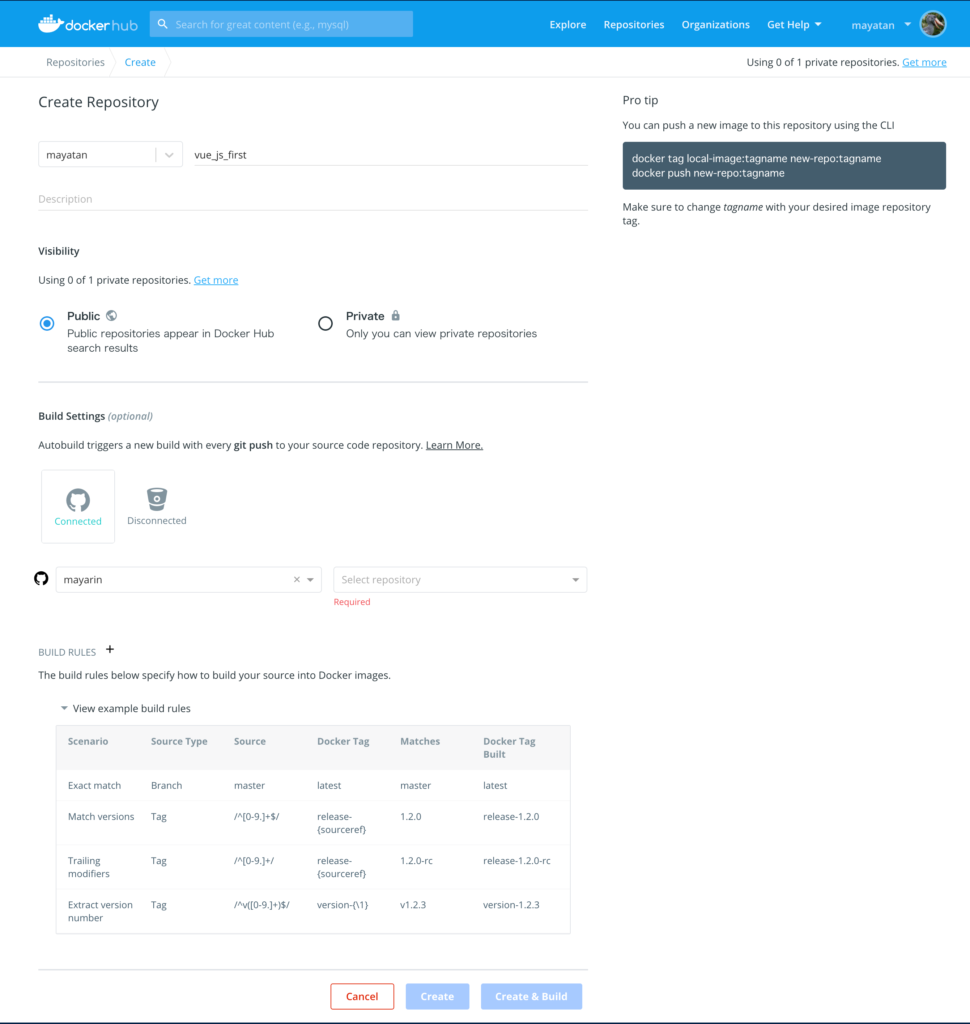
Create…してみます。
ここから紐付けが分からなかったんですが…

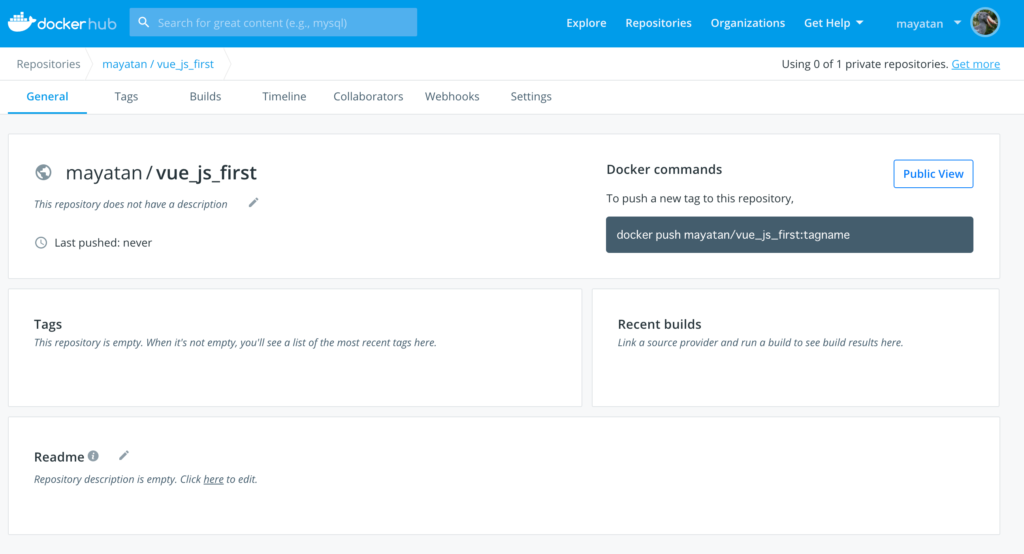
なるほど、ここにpushしろというコマンドがいただけます。

って、この手順だけだとDockerにしかリポジトリはできません。
この画面下部でgithub側の紐付けをしないとなりませんです。
紐付け先のリポジトリは先に用意しておかないとプルダウンに出てきてくれません。
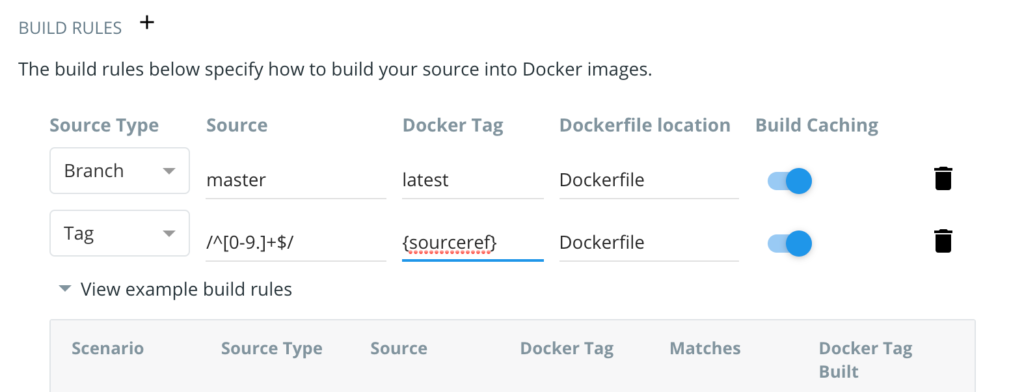
あと参考サイトを参照し、ビルドルールを設定します。

丸コピ。

さてここでまた大前提を読み飛ばしたw
Docker Hubでイメージを公開したいDockerfileが存在するリポジトリを作成しておく。
https://kamatimaru.hatenablog.com/entry/2020/04/30/184615
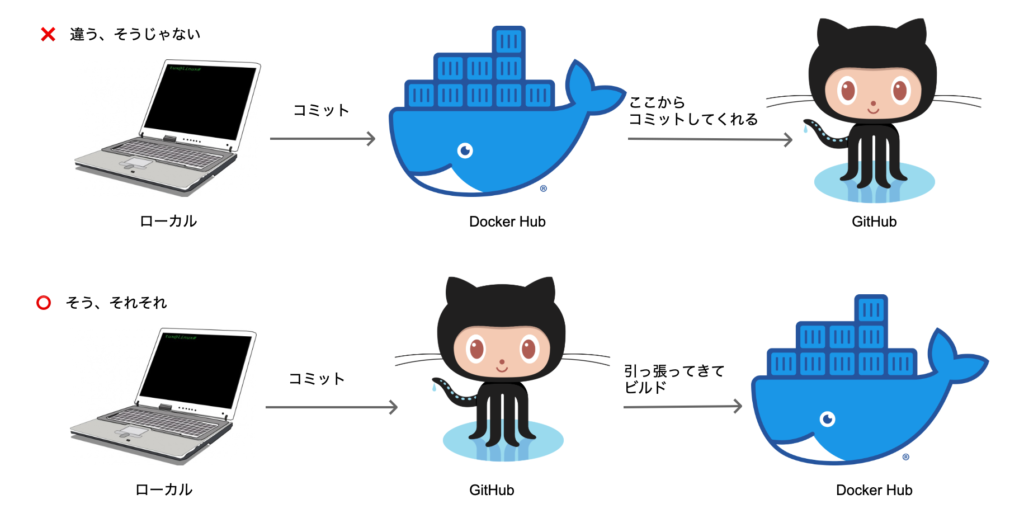
私が入り口をDockerHubだと勘違いしてたんですが、要するにGithubにあがったソースコードをDockerHubに引っ張ってきてビルドしてくれるということなんですね。

ということはめんど臭がらずにGithubを使う習慣づけをするんだ。
昨晩の状態のソースコードを転用。
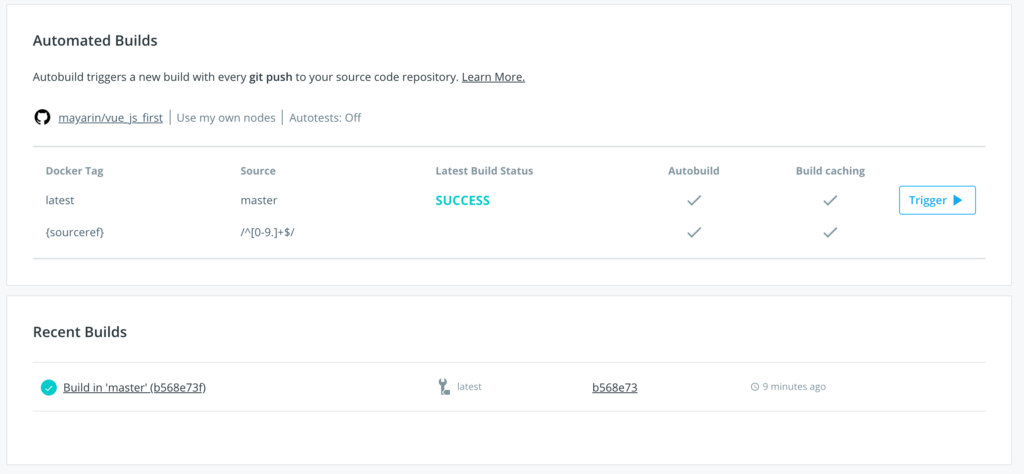
言いつつ、後からGitHubにコードを配置したので、参考サイト通りならばビルドが通っている筈。
こういうことか。

最後に、いま作ったイメージをpullできるか確認します。
$ docker pull mayatan/vue_js_first Using default tag: latest latest: Pulling from mayatan/vue_js_first e7c96db7181b: Already exists 96ed4fdcea75: Already exists c1504b6f0fcb: Already exists 16d47b051efb: Already exists a969539de418: Pull complete afad87ff34d8: Pull complete Digest: sha256:9d9c99beca6b4b3d00f1762f74d49a525017ecb5cfb3bdca3d1ec2ebcc9a62e3 Status: Downloaded newer image for mayatan/vue_js_first:latest docker.io/mayatan/vue_js_first:latest $ docker images | grep "/vue_js_first" mayatan/vue_js_first latest ddecbf4808e3 15 minutes ago 383MB
できた。
ということは、このDockerFileを使うならdocker-compose.ymlはこうなるのね。
version: '3'
services:
app:
image: mayatan/vue_js_first
build: .
ports:
- 9050:9050
volumes:
- .:/usr/src/app
stdin_open: true
tty: true
command: /bin/sh動いた。
あとvue.config.jsの置き場所問題を解決したら、MySQL繋いでなんかやってみる。

ところでなんか亜種っぽいOctocatがあちこちにいると思ったら、公式がOctocatメーカーを作っていたんですね。ハシビロ先輩じゃ肖像権取られそうだからOctocatにするかなw
